Form Validation
We have learned so far how to fire single field validations and record validations, but under some scenarios we need to execute all associated fields validations plus record validations, for instance before hitting the submit button you want to ensure everything is ok.
Fonk FormValidation includes a method just for that, it's called validateForm
validateForm(values: any): Promise<FormValidationResult>
In this method we pass as arguments
- All the form values.
And it returns
- Whether all the validations succeeded or not.
- An object containing a key per field, each key maps to a ValidationResult object.
- An object contains a key per record validation, each key maps to a ValidationResult object.
You can check the validateForm formal specs in this api link.
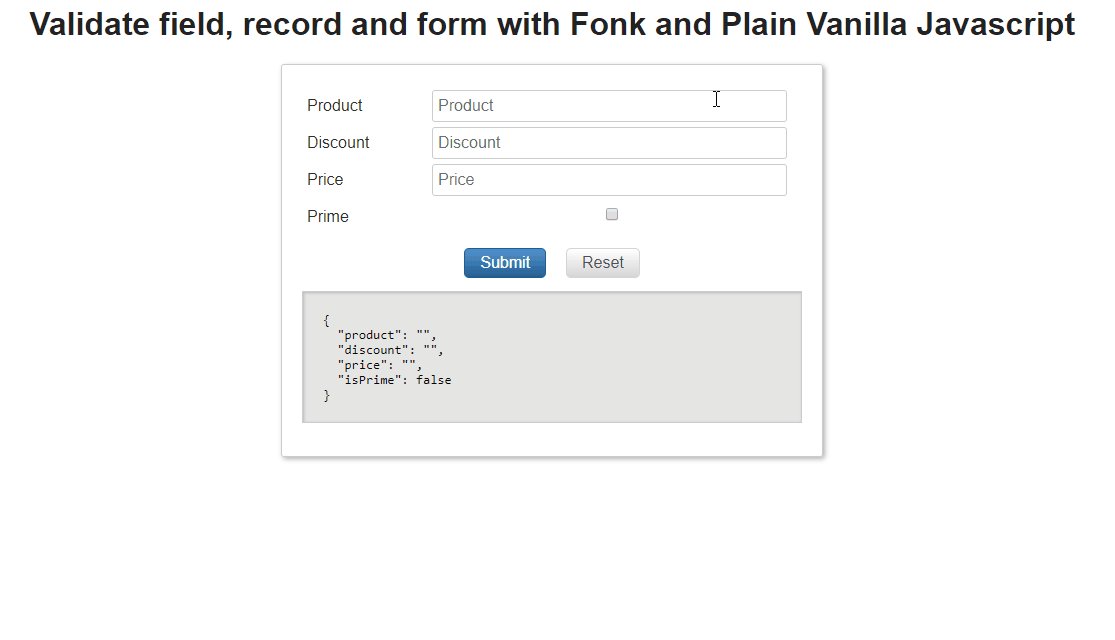
Let's get our hands wet:
We have the following form model:
const checkoutForm = {product: '',discount: null,price: null,isPrime: false,};
We want to apply the following validations to the form:
- Fields product, price, discount, are required fields
- We get Freeshipping if isPrime is true or if price - discount is greater than 20 USD.
Let's define first the freeshipping record validation:
const freeShippingRecordValidator = ({ values }) => {const succeeded = values.isPrime || values.price - values.discount > 20;return {succeeded,message: succeeded? '': 'Subscribe to prime service or total must be greater than 20USD',type: 'RECORD_FREE_SHIPPING',};};
Let's define the form schema validation and instantiate our FormValidation object:
import { createFormValidation, Validators } from '@lemoncode/fonk';const validationSchema = {field: {product: [Validators.required],discount: [Validators.required],price: [Validators.required],},record: {freeShipping: [freeShippingRecordValidator],},};const formValidation = createFormValidation(validationSchema);
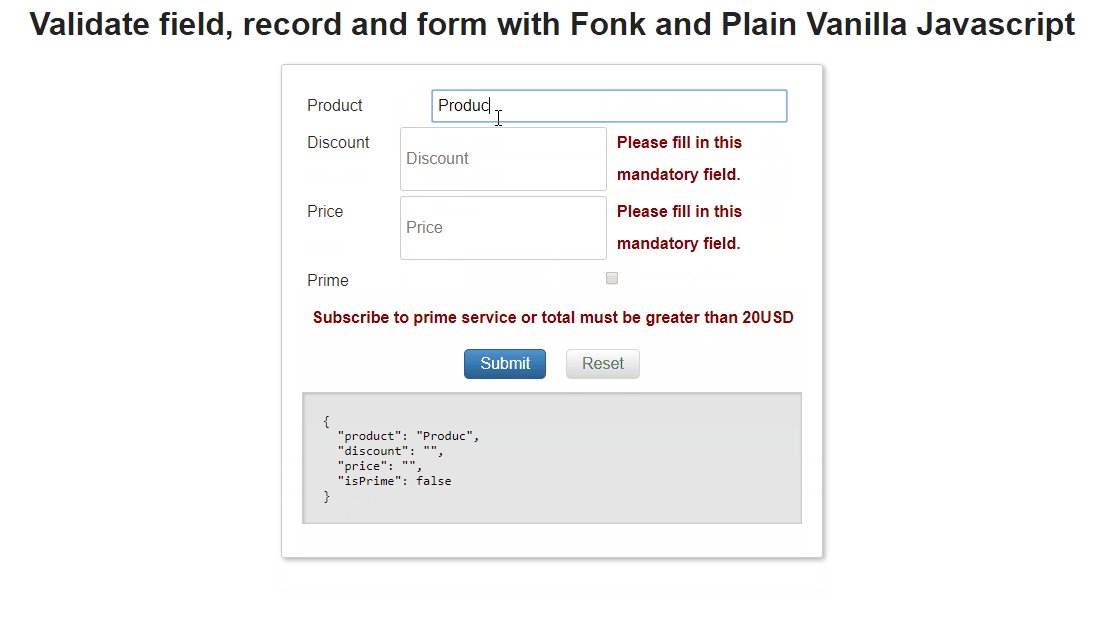
If we execute the formValidation it will return:
formValidation.validateForm(checkoutForm).then(formValidationResult => {console.log(formValidationResult);});// Result{"succeeded": false,"fieldErrors": {"product": {"succeeded": false,"message": "Please fill in this mandatory field.","type": "REQUIRED"},"discount": {"succeeded": true,"message": "","type": "REQUIRED"},"price": {"succeeded": true,"message": "","type": "REQUIRED"}},"recordErrors": {"freeShipping": {"succeeded": false,"message": "Subscribe to prime service or total must be greater than 20USD","type": "RECORD_FREE_SHIPPING"}}}
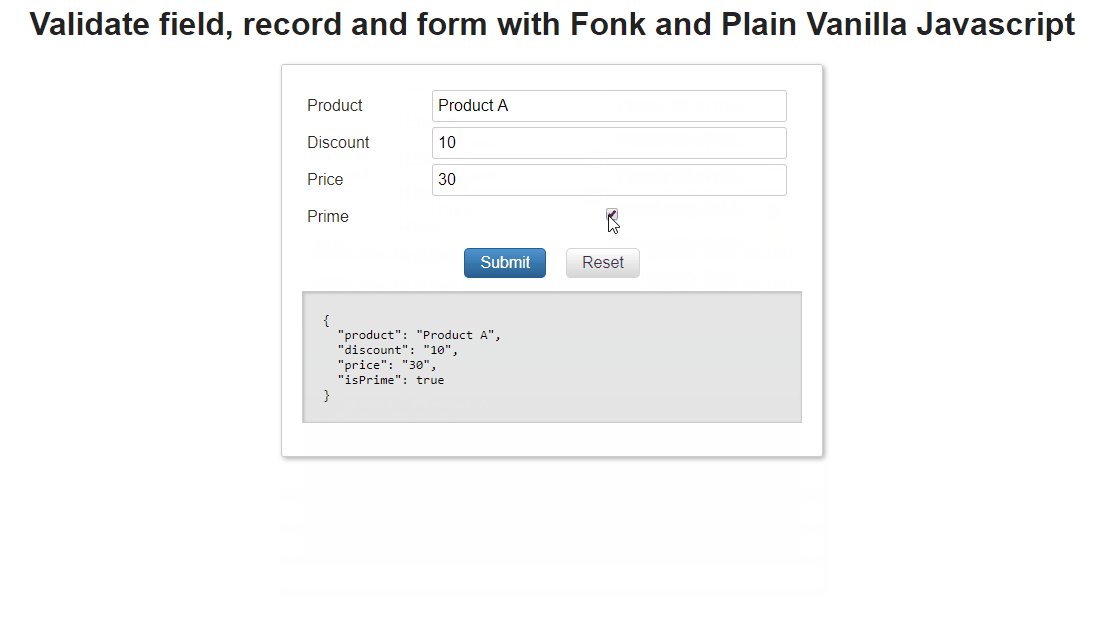
If we update the values of the form to the following entries
const checkoutForm = {- product: '',+ product: 'a',- discount: null,+ discount: 5,- price: null,+ price: 20,- isPrime: false,+ isPrime: true,};
It will return succeed:
{"succeeded": true,"fieldErrors": {"product": {"succeeded": true,"message": "","type": "REQUIRED"},"discount": {"succeeded": true,"message": "","type": "REQUIRED"},"price": {"succeeded": true,"message": "","type": "REQUIRED"}},"recordErrors": {"freeShipping": {"succeeded": true,"message": "","type": "RECORD_FREE_SHIPPING"}}}

Examples:
React final form examples:
Vuejs examples:
You have mastered the basics about how to define a validation schema and fire validations, it's time to jump into a very interesting topic Validators.