Built in validators
Fonk already ships a set of basic validators:
- Required: check if a field is informed (field is not null, undefined or empty string), this can be applied to fields of type string or number.
- Pattern: check if field matches with a given RegExp.
- MinLength: check if a string field has a minimum length.
- MaxLength: check if a string field has a maximum length.
- Email: check if a string field is a well formed email address.
- Array: adds validation support to form array fields.
If you want to customize the error messages that this validators provide by default, check the error-message and internationalization
Required
Check if a field is informed (field is not null, undefined or empty string), this can be applied to fields of type string or number.
It accepts a custom parameter to instruct the validator to trim the incoming values (if true a value like ' ' would be treated as an empty string).
export interface RequiredArgs {trim: boolean; // Default value equals true}export const required: FieldValidationFunctionSync<RequiredArgs> = (fieldValidatorArgs) : ValidationResult => {...}
Usage:
- Simple, (trim default value equals true):
import { Validators, ValidationSchema } from '@lemoncode/fonk';const validationSchema: ValidationSchema = {field: {login: [Validators.required],},};
- With customArgs
import { Validators, ValidationSchema } from '@lemoncode/fonk';const validationSchema: ValidationSchema = {field: {login: [Validators.required],password: [{validator: Validators.required,customArgs: { trim: false },},],},};

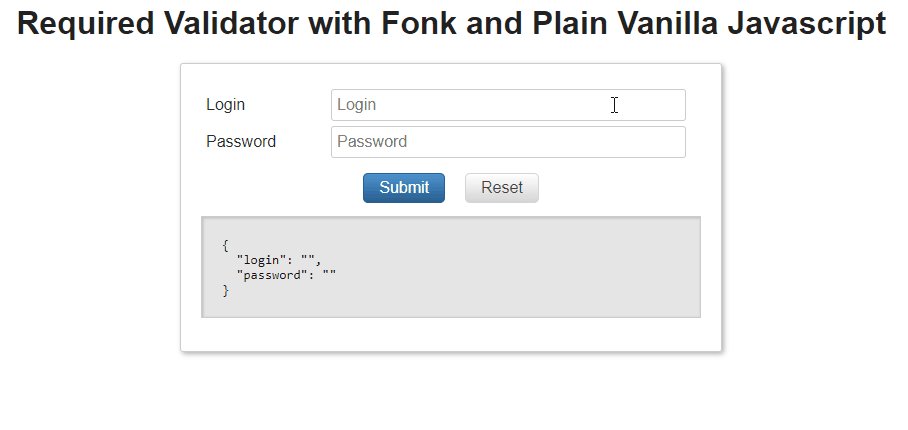
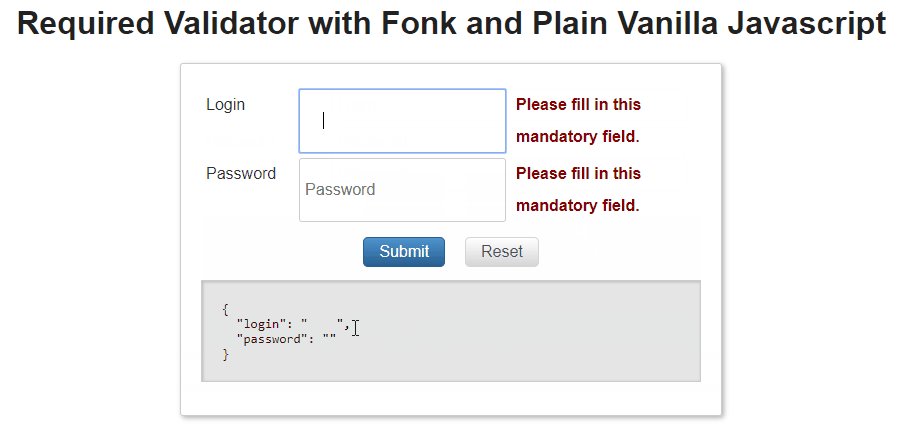
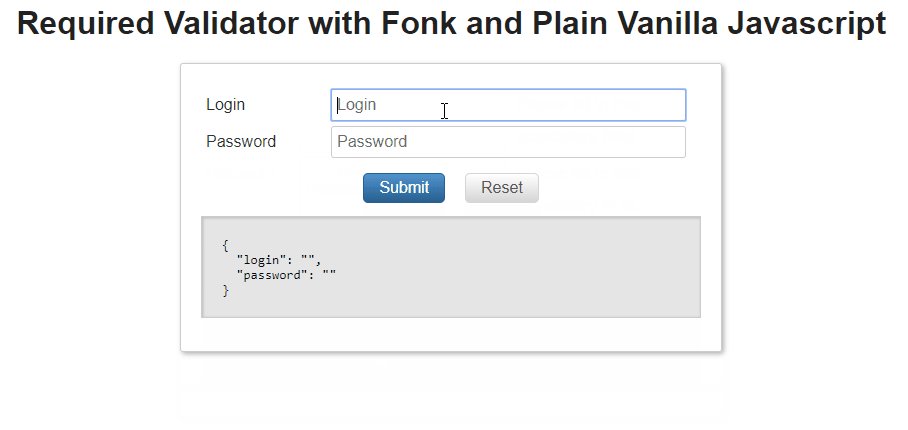
Example:
You can find this example in Javascript and Typescript.
Pattern
Succeeds if a field matches with a defined RegExp, fails if not. This regular expression can be either a RegExp instance or a string.
If the string is empty it won't fail (to cover this case use the required validator).
Is mandatory to pass the RegExp expression to be evaluated.
export interface PatternArgs {pattern: string | RegExp;}export const pattern: FieldValidationFunctionSync<PatternArgs> =(fieldValidatorArgs): ValidationResult => {...}
Usage:
- String:
import { Validators, ValidationSchema } from '@lemoncode/fonk';const validationSchema: ValidationSchema = {field: {phone: [{validator: Validators.pattern,customArgs: { pattern: '^(7|8|9)\\d{9}$' },},],},};
- RegExp:
import { Validators, ValidationSchema } from '@lemoncode/fonk';const validationSchema: ValidationSchema = {field: {phone: [{validator: Validators.pattern,customArgs: { pattern: /^(7|8|9)\d{9}$/ },},],},};
- RegExp constructor:
import { Validators, ValidationSchema } from '@lemoncode/fonk';const validationSchema: ValidationSchema = {field: {phone: [{validator: Validators.pattern,customArgs: { pattern: new RegExp(/^(7|8|9)\d{9}$/) },},],},};

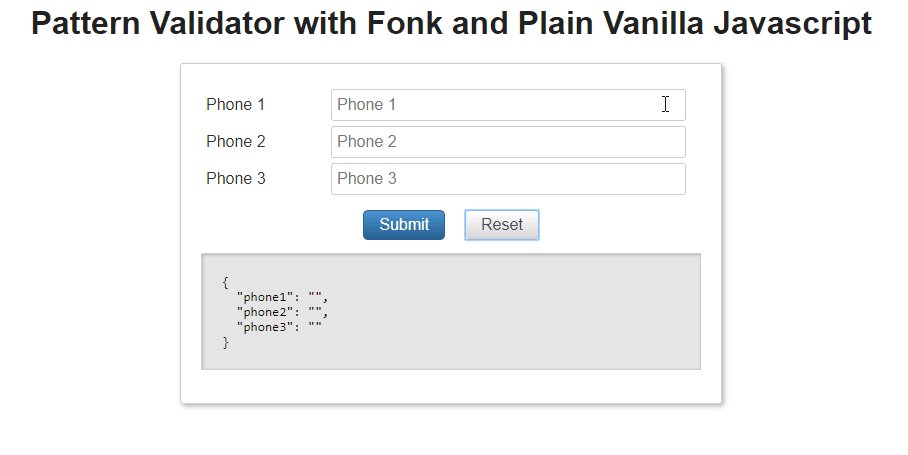
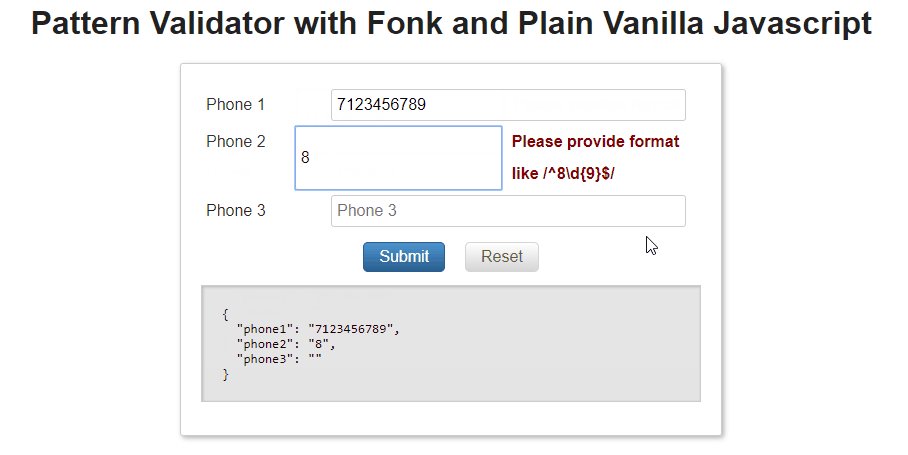
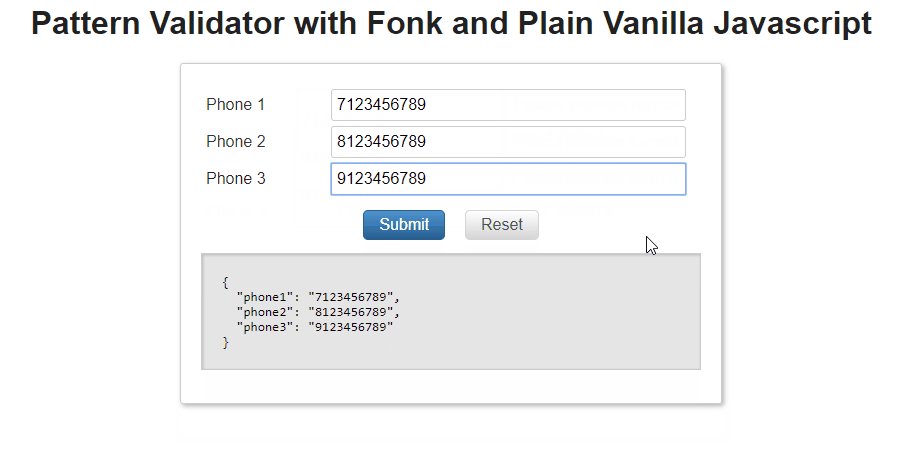
Example:
You can find this example in Javascript and Typescript.
MinLength
Succeeds if a field length is greater than the one informed in the customArgs.length
If the string is empty it won't fail (to cover this case use the required validator).
Is mandatory to pass the min length value.
export interface LengthArgs {length: number;}export const minLength: FieldValidationFunctionSync<LengthArgs> = (fieldValidatorArgs) : ValidationResult => {...}
Usage:
import { Validators, ValidationSchema } from '@lemoncode/fonk';const validationSchema: ValidationSchema = {field: {description: [{validator: Validators.minLength,customArgs: { length: 10 }, // Valid description for length greater than 10 chars},],},};
Custom message with interpolated customArgs:
import { Validators, ValidationSchema } from '@lemoncode/fonk';const validationSchema: ValidationSchema = {field: {description: [{validator: Validators.minLength,customArgs: { length: 10 }, // Valid description for length greater than 10 charsmessage: 'The min length is {{length}}',},],},};

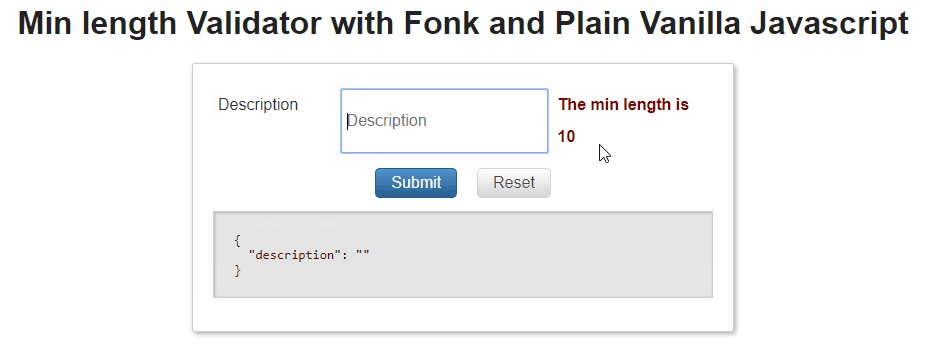
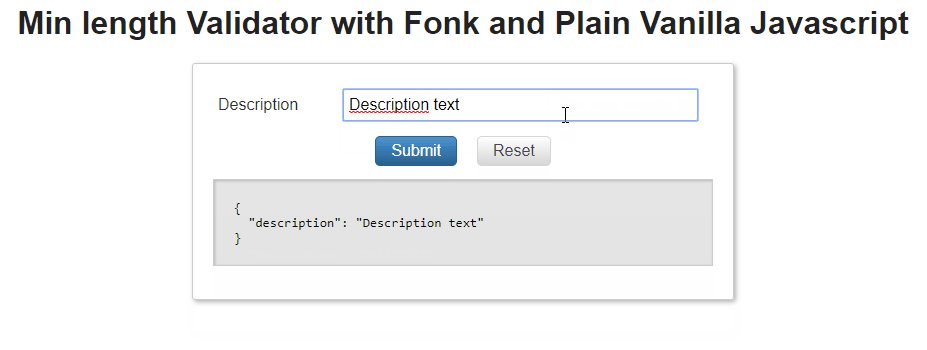
Example:
You can find this example in Javascript and Typescript.
MaxLength
Succeeds if a field length is lower than the one informed in the customArgs.length
If the string is empty it won't fail (to cover this case use the required validator).
Is mandatory to pass the max length value.
export interface LengthArgs {length: number;}export const maxLength: FieldValidationFunctionSync<LengthArgs> = (fieldValidatorArgs) : ValidationResult => {...}
Usage:
import { Validators, ValidationSchema } from '@lemoncode/fonk';const validationSchema: ValidationSchema = {field: {description: [{validator: Validators.maxLength,customArgs: { length: 20 }, // Valid description for length lower than 20 chars},],},};
Custom message with interpolated customArgs:
import { Validators, ValidationSchema } from '@lemoncode/fonk';const validationSchema: ValidationSchema = {field: {description: [{validator: Validators.maxLength,customArgs: { length: 20 }, // Valid description for length lower than 20 charsmessage: 'The max length is {{length}}',},],},};

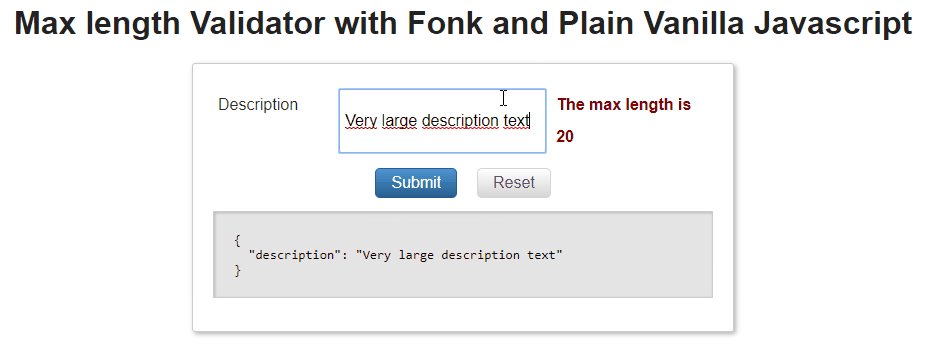
Example:
You can find this example in Javascript and Typescript.
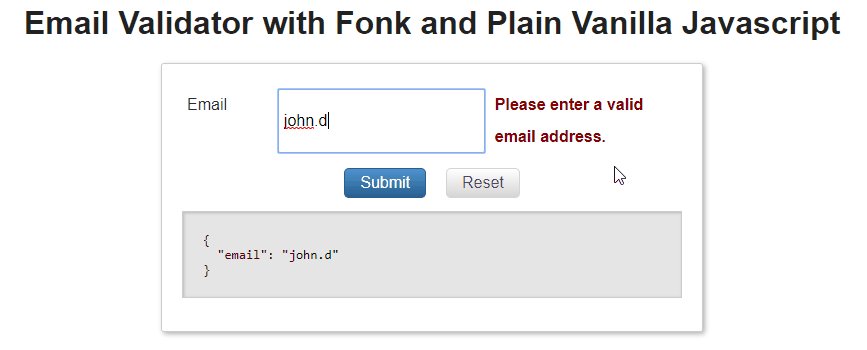
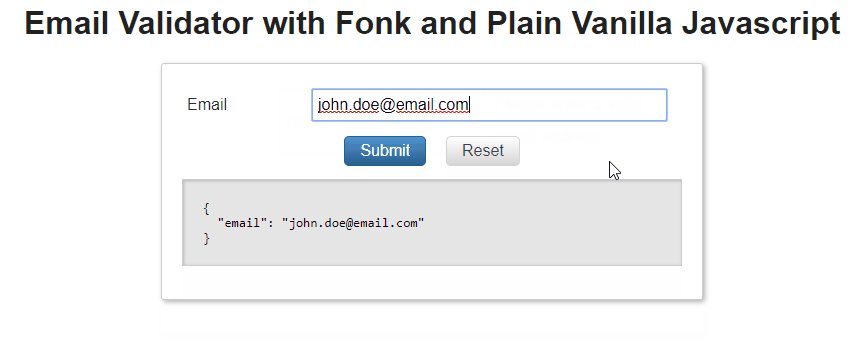
Succeeds if a field value is a well formed email, fails if not.
If the string is empty it won't fail (to cover this case use the required validator).
export const email: FieldValidationFunctionSync = (fieldValidatorArgs) : ValidationResult => {...}
Usage:
import { Validators, ValidationSchema } from '@lemoncode/fonk';const validationSchema: ValidationSchema = {field: {email: [Validators.email],},};

Example:
You can find this example in Javascript and Typescript.
Array
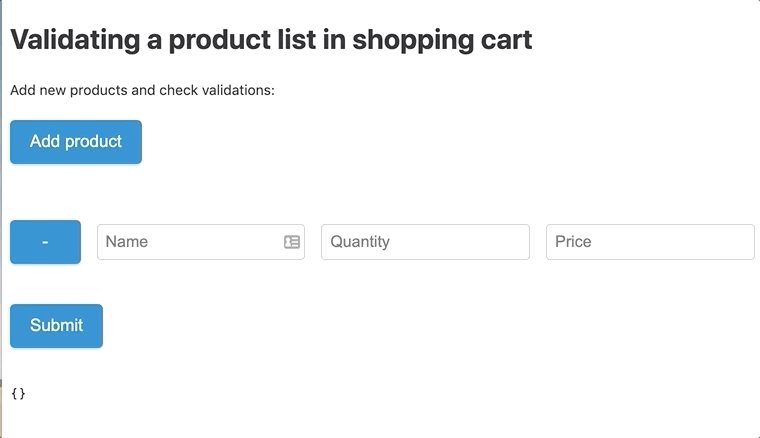
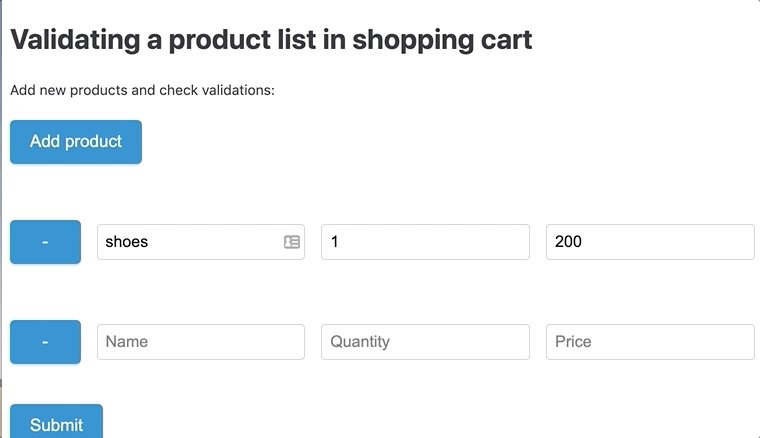
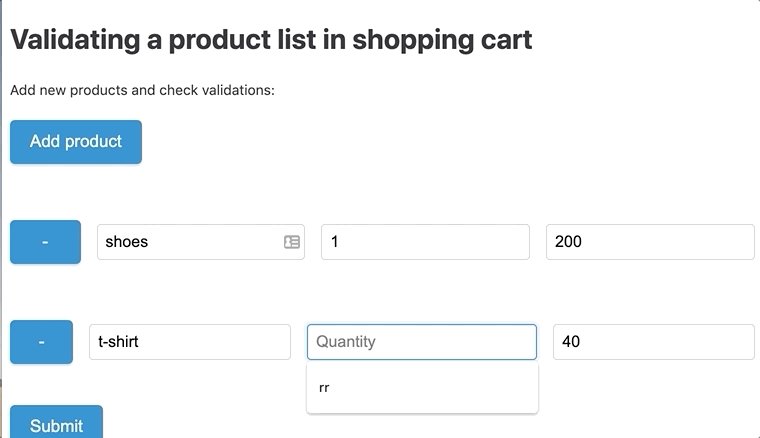
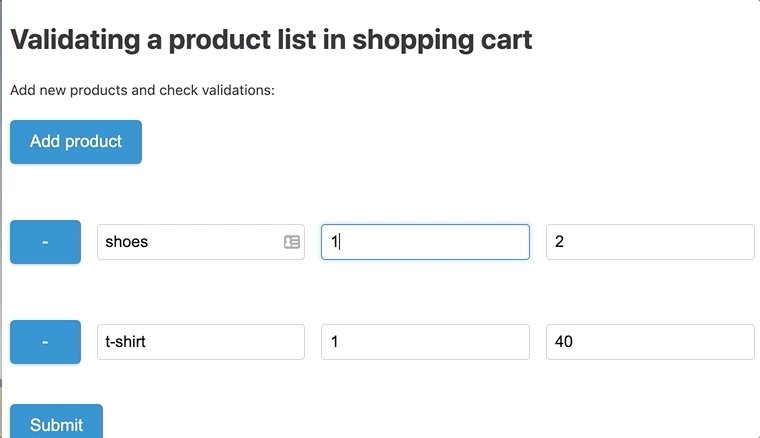
This validator allows you to add support to validation to array form fields, it works as an inception, you get the fonk engine embedded into that array, e.g. you got a shopping cart list and you want to validate that each Quantity field on each row is informed and is a valid number.
export interface ArrayArgs {field: FieldValidationSchema;}export const validator: FieldValidationFunctionAsync = validatorArgs => {
Usage:
const validationSchema = {field: {products: [{validator: Validators.array,customArgs: {field: {name: [Validators.required],quantity: [Validators.required, isNumber],price: [Validators.required, isNumber],},},},],},};

More validators
Fonk only ships with a minimal subset of validators to avoid adding extra weight to the library with other validators that you may not use.
If you are in the need of using / implementing other validators:
- You have an available list of microlibraries that implement a wide set of validators, allowing you to cherry pick the validators that you really need avoding extra weight into your application adding validators that you don't need. You can find a list of third party validators in the following link.
- You can implement your own custom validator, is quite easy, you can find instructions about how to build your own custom validation in these links: sync custom validators and async custom validators.