Customizing error messages
When a given validation fails, a Fonk validator returns a default error message, this messages can be overriden in two ways:
You can customize the error message(s) returned by a single validator in a global way (any validation schema using this validator will just use this new error message).
You can customize the error message for a single field or record validation in a given validation schema.
Additionally Validators return the TYPE of validator executed (TYPE is a unique identifier) and whether it succeed or not.
In which scenarios you will choose whether to globally or locally?
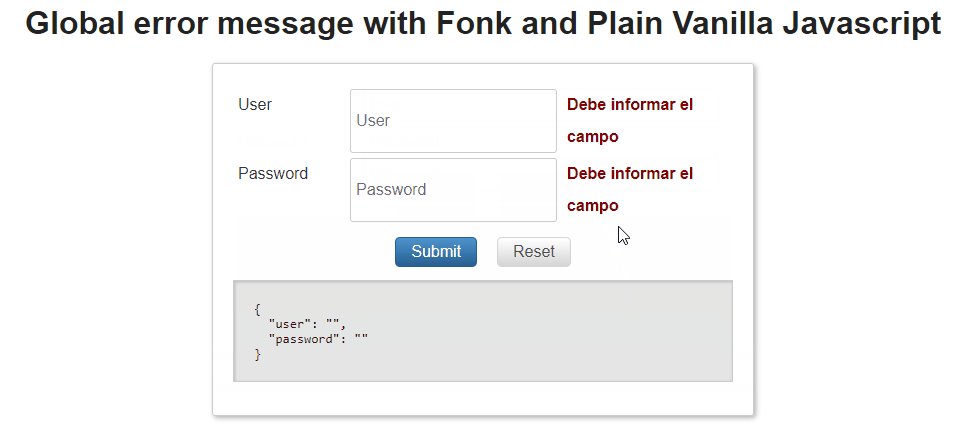
Globally customizing a validator error message can be quite useful to provide multilanguage support, e.g.: a given user changes the language from English to Spanish, then you want RequiredFieldValidator error message to be updated from "This Field is required" to "Debe informar el campo", this should be applied to all validationSchemas field entries that are using this validator.
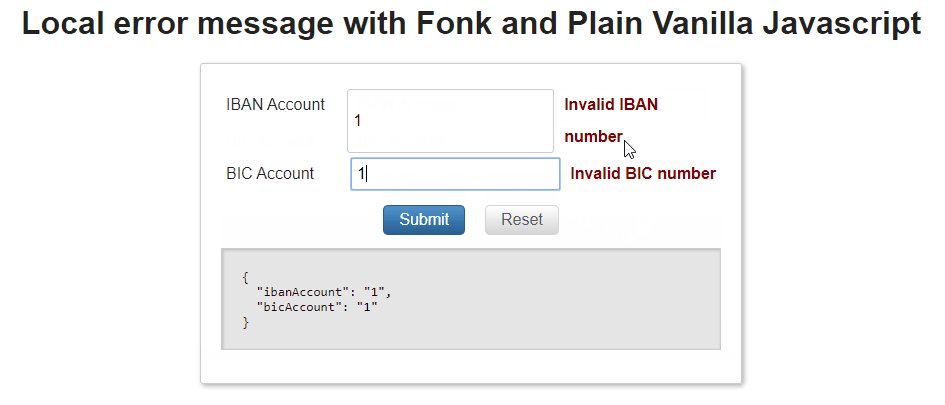
Setting up a field level validation can be useful for wide validators like Pattern validators: this validator validates the entered text against a regular expression, let's say you use this validator to validate an IBAN number, and in another field you just validate a BIC number, you don't want to display a generic 'Pattern is not valid' message, you want to display a message like "Invalid IBAN number" and "Invalid BIC number" for each of the fields.
Global error message customization
We will take as example required validator, at the entry point of our application we need to add the following code:
import { Validators, createFormValidation } from '@lemoncode/fonk';const validationSchema = {field: {// The default error message is:// "Please fill in this mandatory field."user: [Validators.required],},};const formValidation = createFormValidation(validationSchema);
- Update error message using globally way:
import { Validators, createFormValidation } from '@lemoncode/fonk';+ // Spanish message+ Validators.required.setErrorMessage("Debe informar el campo");const validationSchema = {field: {// The default error message is:// "Please fill in this mandatory field."user: [Validators.required],},};const formValidation = createFormValidation(validationSchema);

ValidationSchema field validation customization
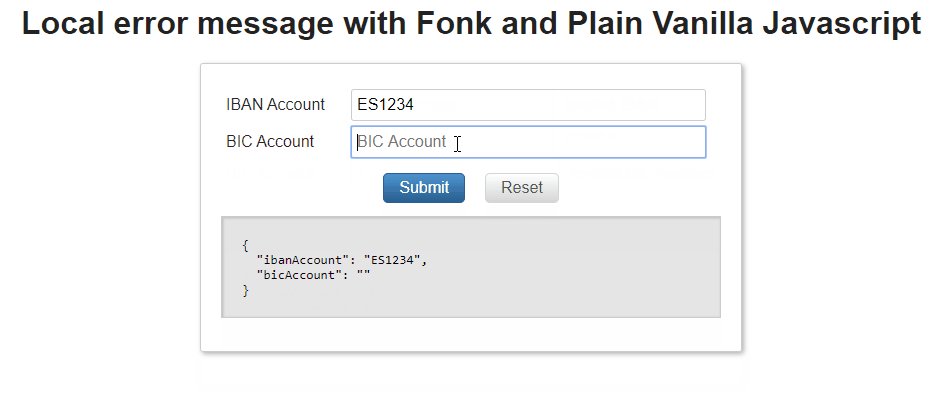
We will take as example pattern validator, we will setup a validation schema and customize the error message for the IBAN field and the BIC field
import { Validators, createFormValidation } from '@lemoncode/fonk';const validationSchema = {field: {ibanAccount: [{validator: Validators.pattern,customArgs: { pattern: /^ES\d*$/ },},],bicAccount: [{validator: Validators.pattern,customArgs: { pattern: /^BIC\d*$/ },},],},};const formValidation = createFormValidation(validationSchema);
- Update error message using locally way:
import { Validators, createFormValidation } from '@lemoncode/fonk';const validationSchema = {field: {ibanAccount: [{validator: Validators.pattern,customArgs: { pattern: /^ES\d*$/ },+ message: 'Invalid IBAN number',},],bicAccount: [{validator: Validators.pattern,customArgs: { pattern: /^BIC\d*$/ },+ message: 'Invalid BIC number',},],},};const formValidation = createFormValidation(validationSchema);

Building a custom validator that support error messages customization.
Check the sections Custom Validators, to find how to customize error message.
Check the api, for more information