Record Validations
Field validations are great, but sometimes we need to fire validations once the user has fulfilled all the form values (typically just when the user hits the submit button), how can we fire this kind of validations? using the FormValidation validateRecord method.
validateRecord(values: any): Promise<RecordValidationResult>
In this method we pass as arguments:
- All the record values, usually this kind of validation needs access to the whole form data.
And it returns
- Whether all the associated record validations passed or failed (in case just one of the validations failed).
- A list of results including the result of firing all the record validations.
This behavior is different to ValidateField, because validate field is over one field, validateRecord is over a list of records. You get success or stops the process For each record has same behaviour like validateField.
You can find detailed information about this method in the api definition.
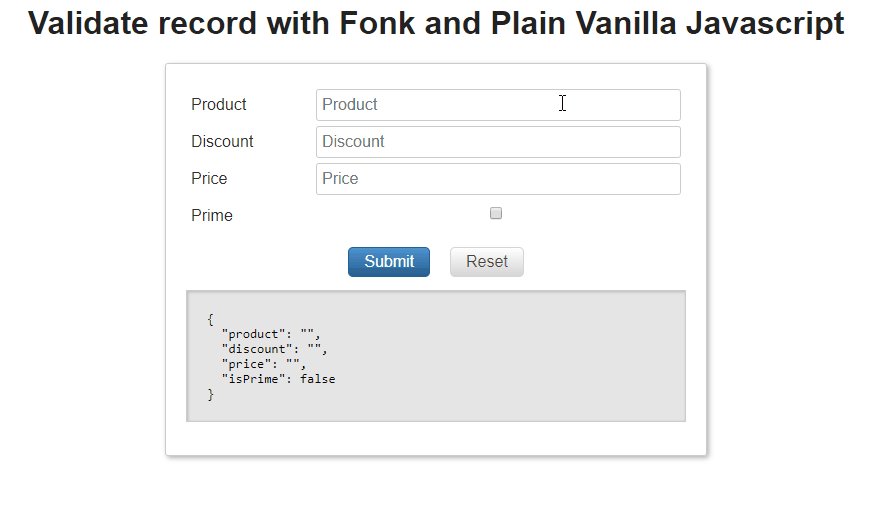
Let's get our hands wet:
We want to validate that, the user gets freeshipping if he is subscribed to prime services or if the total amount purchase is greater than 30 USD.
Let's start with the following model:
const checkoutForm = {product: 'shoes',price: 20,discount: 5,isPrime: false,};
Let's define a Record Validator:
const freeShippingRecordValidator = ({ values }) => {const succeeded = values.isPrime || values.price - values.discount > 20;return {succeeded,message: succeeded? '': 'Subscribe to prime service or total must be greater than 20USD',type: 'RECORD_FREE_SHIPPING',};};
More information about record validators in this link.
And let's define our form validation schema:
const validationSchema = {record: {freeShipping: [freeShippingRecordValidator],},};const formValidation: FormValidation = createFormValidation(validationSchema);
Now if we want fire the form record validation we only need to call:
formValidation.validateRecord(checkoutForm).then(recordValidationResult => {console.log(recordValidationResult);});
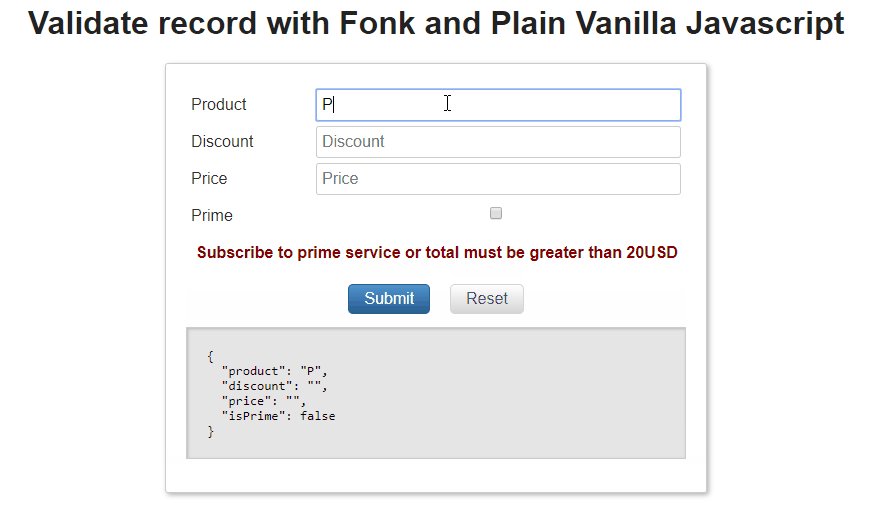
In this case it will return:
{"succeeded": false,"recordErrors": {"freeShipping": {"succeeded": false,"message": "Subscribe to prime service or total must be greater than 20USD","type": "RECORD_FREE_SHIPPING"}}}
The record validation failed, we can show a message to the user asking to subscribe to prime services or adding more items to his basket to get free shipping cost.
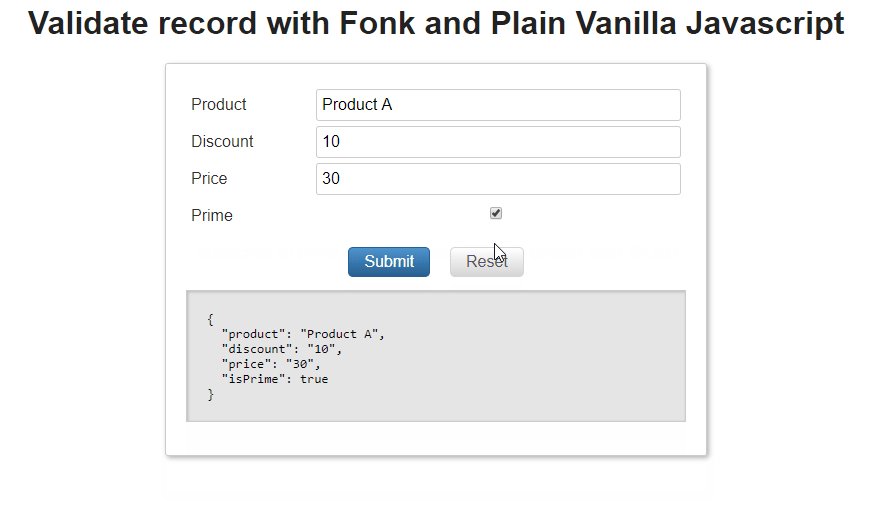
If we update the values of the form, e.g. the user has contracted prime services it will return a validation succeeded.
checkoutForm.isPrime = true;
And we fire the record validation:
formValidation.validateRecord(checkoutForm).then(recordValidationResult => {console.log(recordValidationResult);});
It will return:
{"succeeded": true,"recordErrors": {"freeShipping": {"succeeded": true,"message": "","type": "RECORD_FREE_SHIPPING"}}}
The record validation succeeded.

Examples:
React final form examples:
Vuejs
Now that you know how to fire validate field & record validations let's jump firing all the validation together form validations