2. Validators
3. Messages
4. Form Libraries
5. API
6. Posts
Fonk
Fonk is a pure javascript form validation library.
It allows you to:
- Define validations that apply to your form in a declarative way.
- Isolate your form validation business logic from the UI.
- Remove the need of mount the UI in order to unit test your form validations.
- Create reusable validation rules that can be easily unit tested.
Example
// The modelconst loginRecord = {user: '',password: ''};// The validation schemaimport { Validators, createFormValidation } from '@lemoncode/fonk';const validationSchema = {field: {user: [Validators.required],password: [Validators.required]}};const formValidation = createFormValidation(validationSchema);// Execute form validationformValidation.validateField('user', loginRecord.user).then(validationResult => {console.log(validationResult);});// The result{succeeded: false,message: 'Please fill in this mandatory field.',type: 'REQUIRED'}

Fonk is framework extension, and can be easily plugged into many libraries / frameworks, in this documentation you will find integrations with:
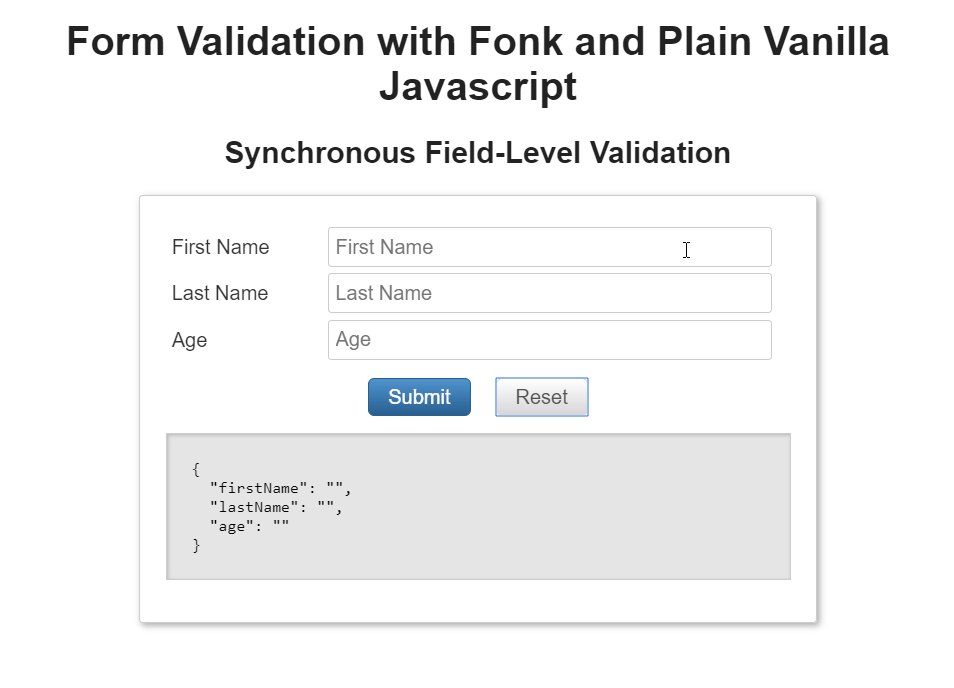
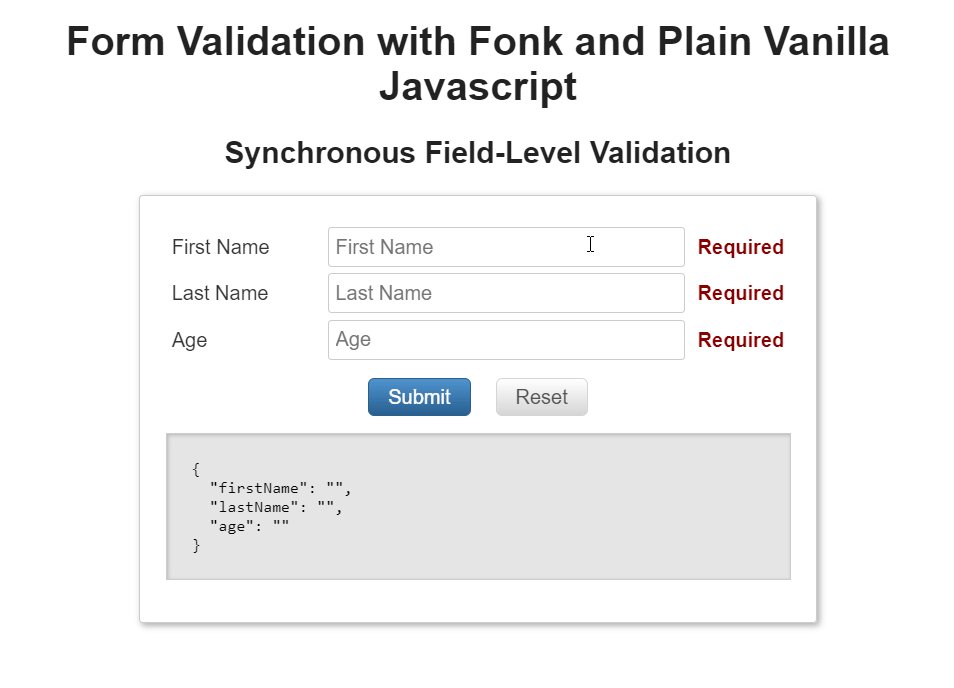
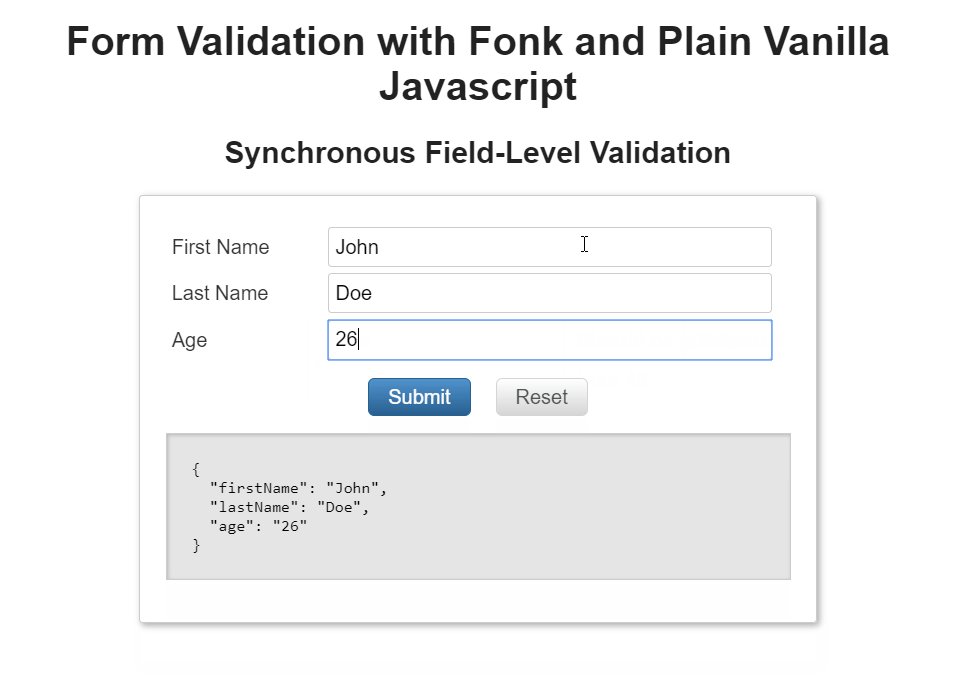
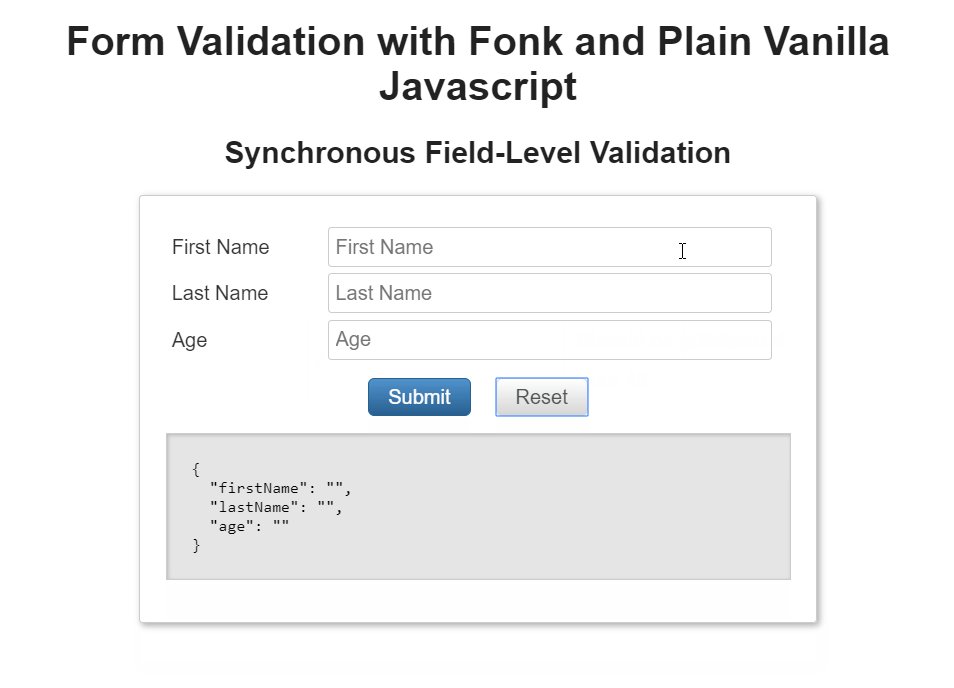
- Plain Vanilla ES6.
- React.
- React Final Forms.
- Formik.
- Vuejs.