Integrating Fonk with React Final Form
React Final Form is a great library to manage forms.
Adding Fonk to React Final Form allows you to seamlessly add validation capabilities to React Final Form.
In order to use Fonk with React Final Form you will have to install fonk-final-form adaptor:
npm install @lemoncode/fonk @lemoncode/fonk-final-form --save
The only difference when using fonk-final-form is: instead of invoking the createFomValidation method to create a validation schema, you will need to invoke createFinalFormValidation, example:
- import { createFormValidation, Validators } from '@lemoncode/fonk';+ import { Validators } from '@lemoncode/fonk';+ import { createFinalFormValidation } from '@lemoncode/fonk-final-form';import { isNumber } from '@lemoncode/fonk-is-number-validator';import { minNumberValidator } from './custom-validators';const validationSchema = {field: {firstName: [{validator: Validators.required,message: 'Required',},],lastName: [{validator: Validators.required,message: 'Required',},],age: [{validator: Validators.required,message: 'Required',},isNumber,{validator: minNumberValidator,customArgs: { min: 18 },},],},};- export const formValidation = createFormValidation(validationSchema);+ export const formValidation = createFinalFormValidation(validationSchema);
Under the hood, what the adaptor does is just return null when a validation succeeds (that's the result React Final Form)
In this page you will find a set of examples showing wide range of use cases.
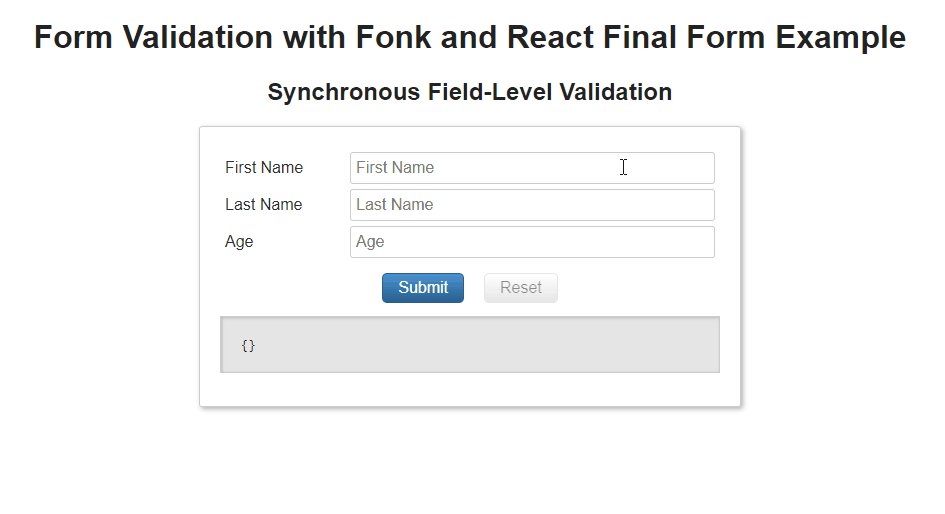
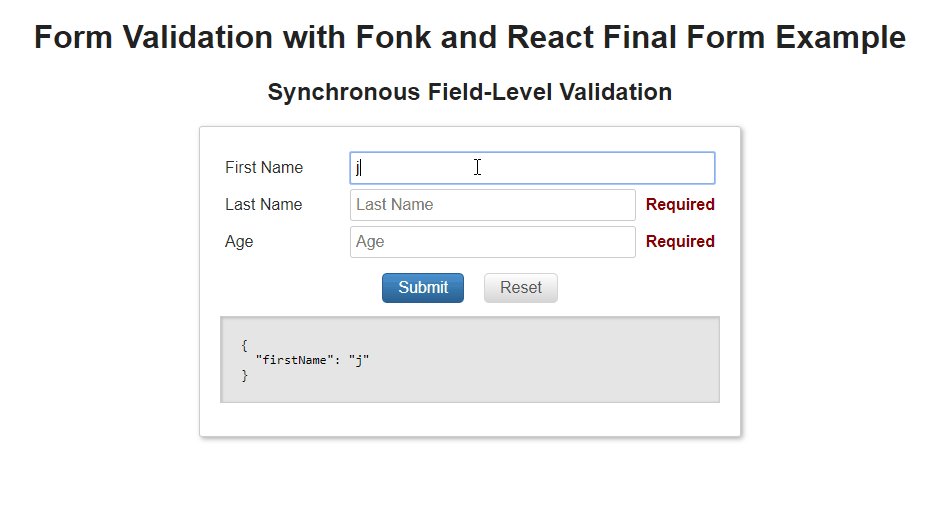
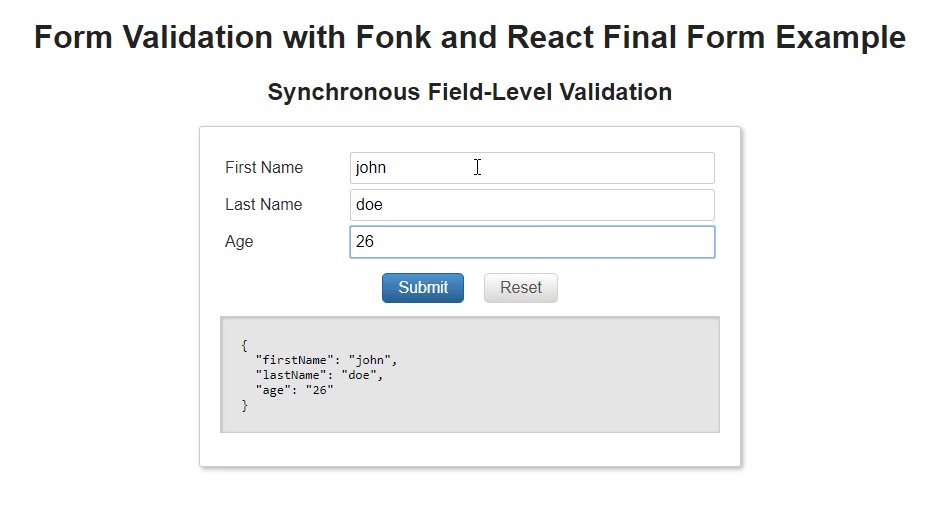
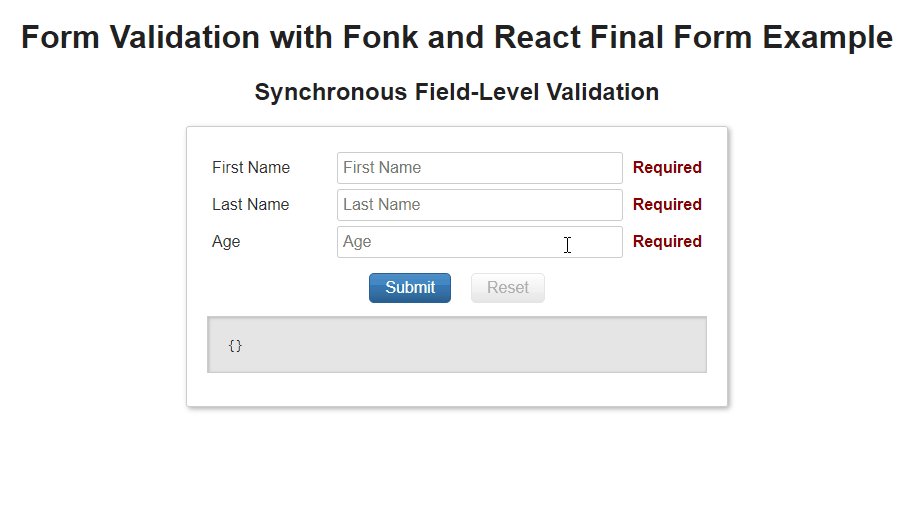
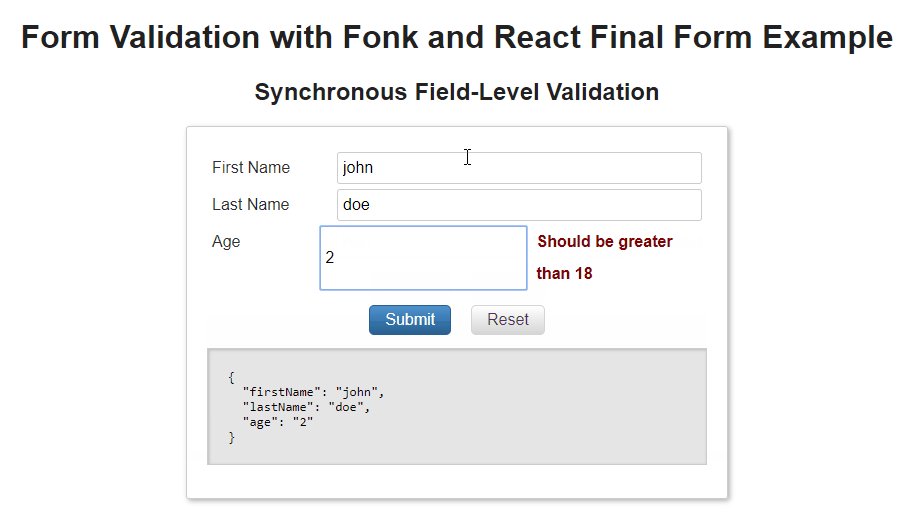
Validate Field
How to apply field level validations. This example applies required and isNumber validator

Javascript
Typescript
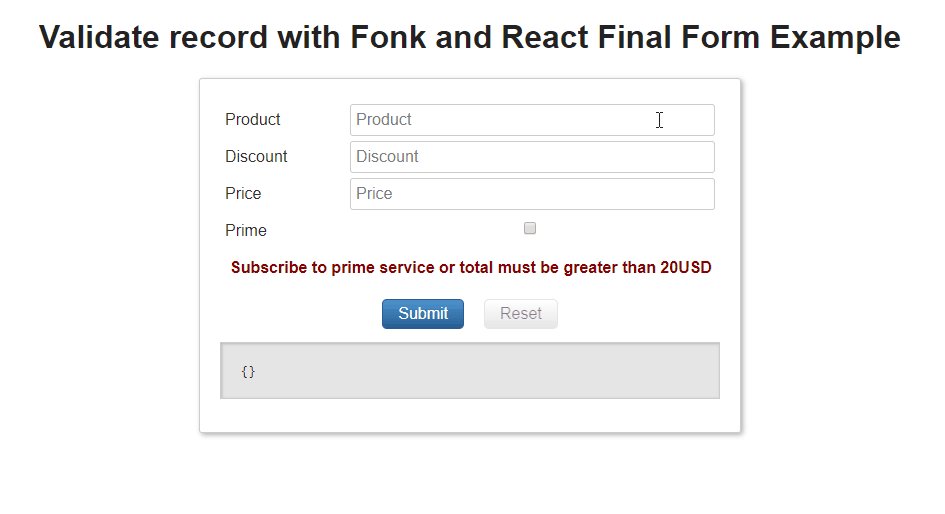
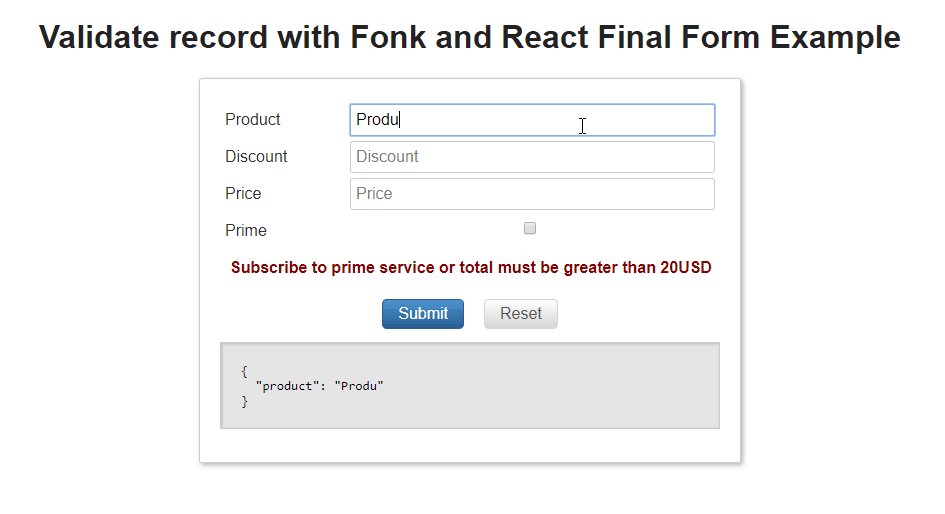
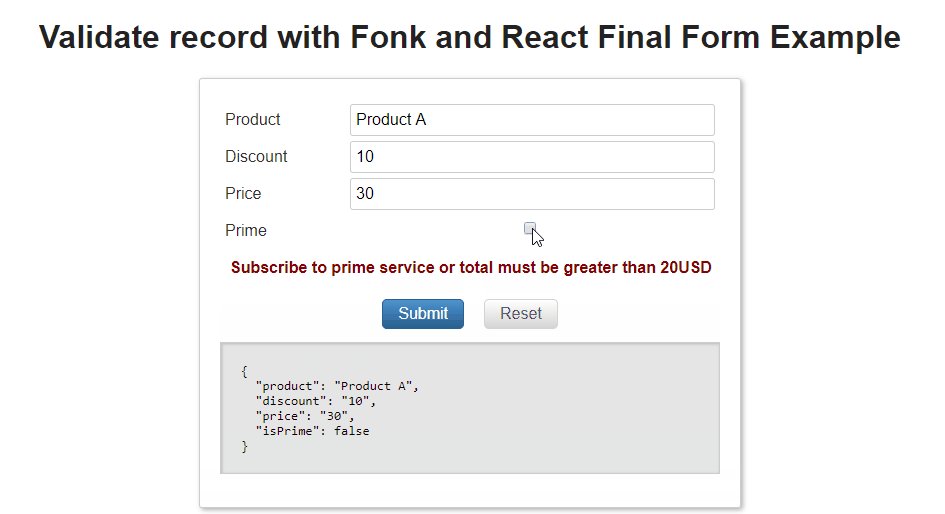
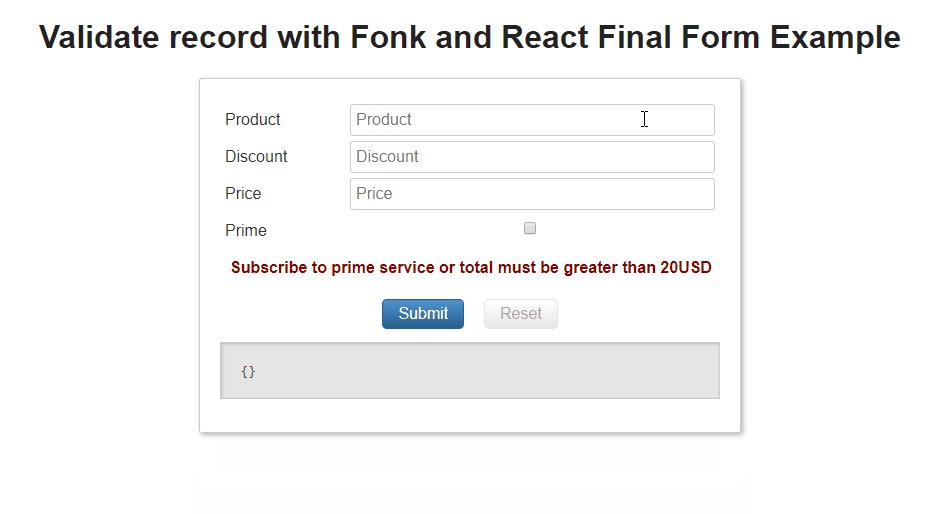
Validate Record
How to fire record validations on React Final Form.

Javascript
Typescript
Validate Form
How to fire all form field validations when pressing submit.

Javascript
Typescript
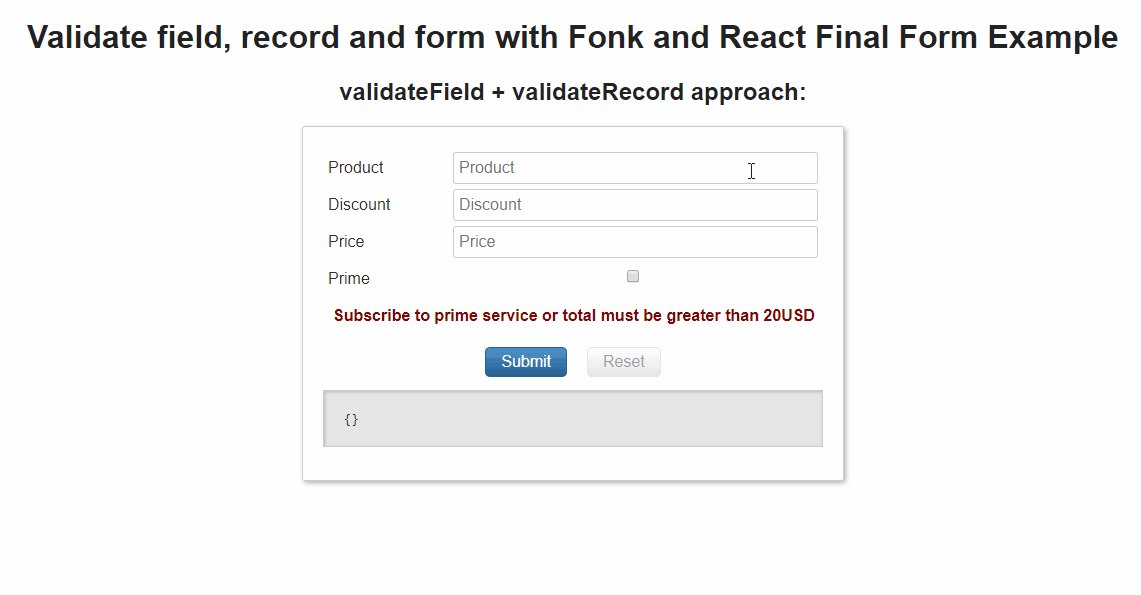
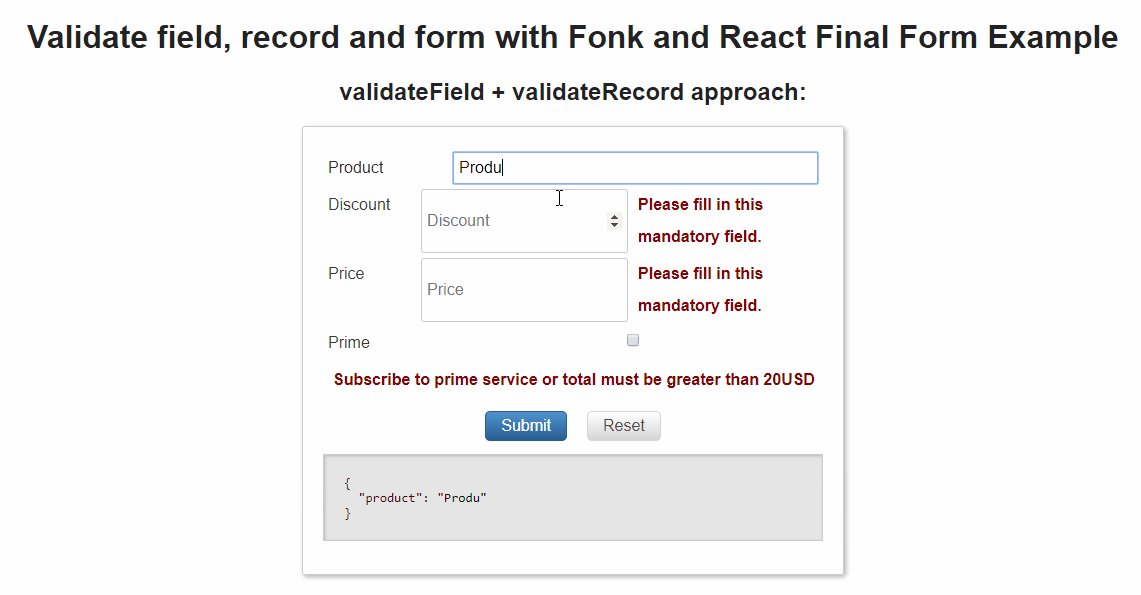
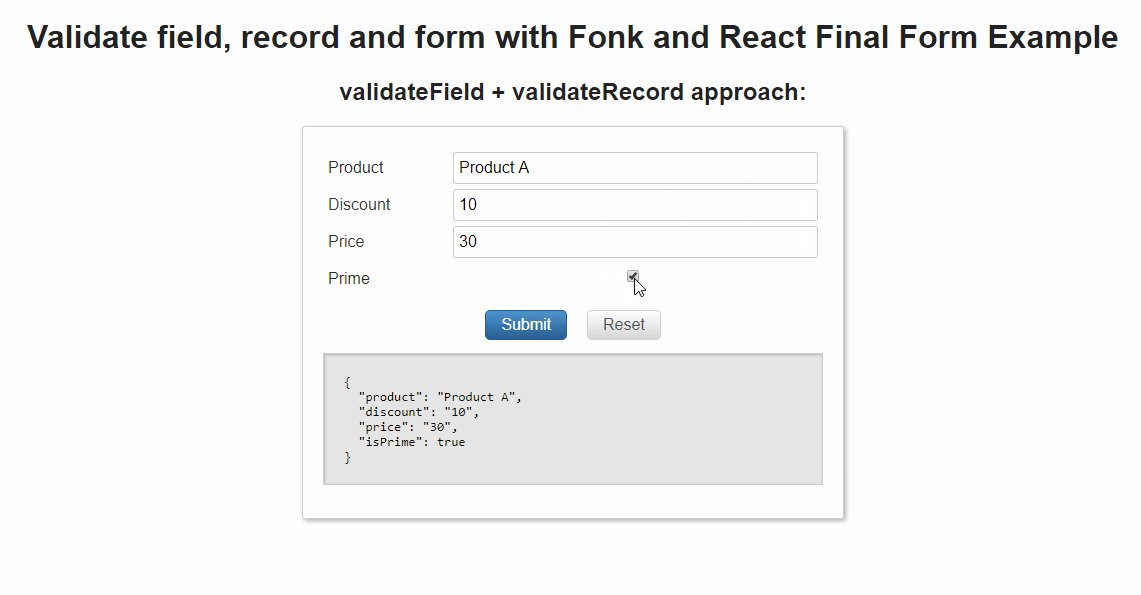
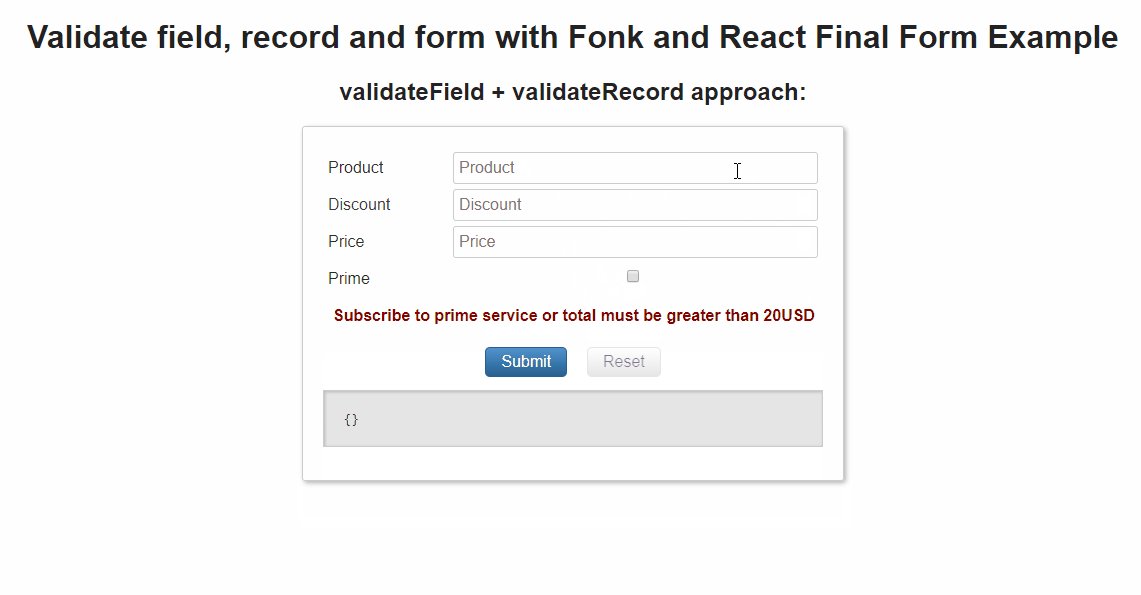
Validate Field Record and Form
This example covers three validation scenarios:
- How to validate a single field.
- How to fire a record validation.
- How to fire both field + record validations when hitting submit.

Javascript
Typescript
Integrating custom validators
Creating a custom validator (is-number, min-number) and integrating it with Fonk + React Final Form
You can find this validators already implemented as pluggable micro-libraries, check the following section.

Javascript
Typescript
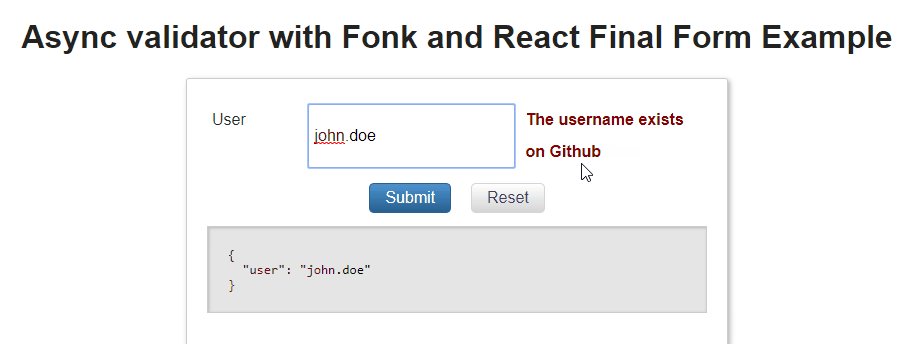
Async Validators
How to create a custom validator (users exists on Github, hitting Github rest-api) + React Final Form integration.

Javascript
Typescript
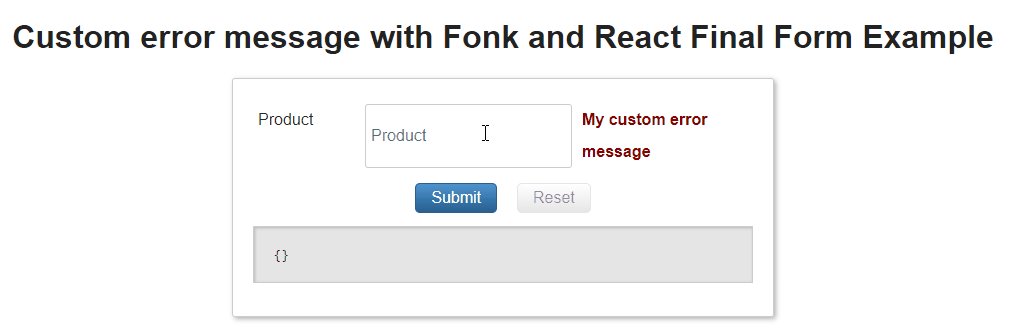
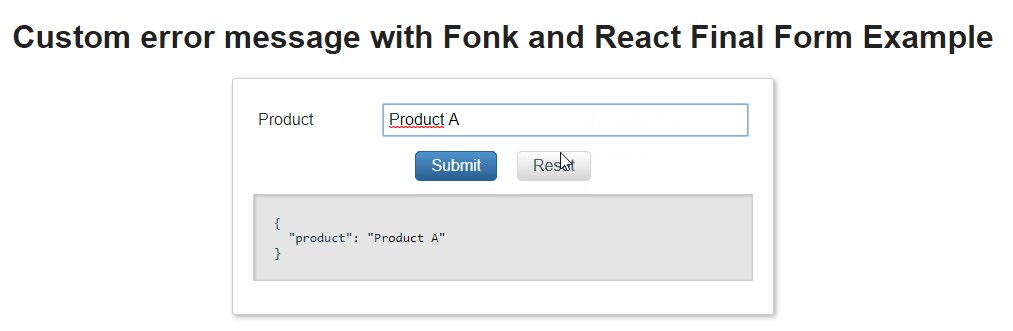
Customizing error messages
Overriding validators default message.

Javascript
Typescript
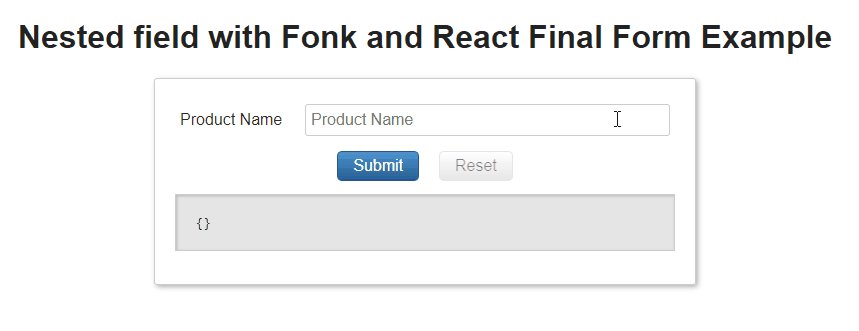
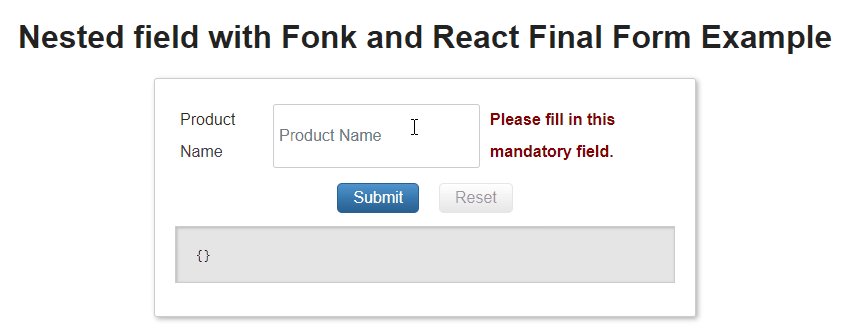
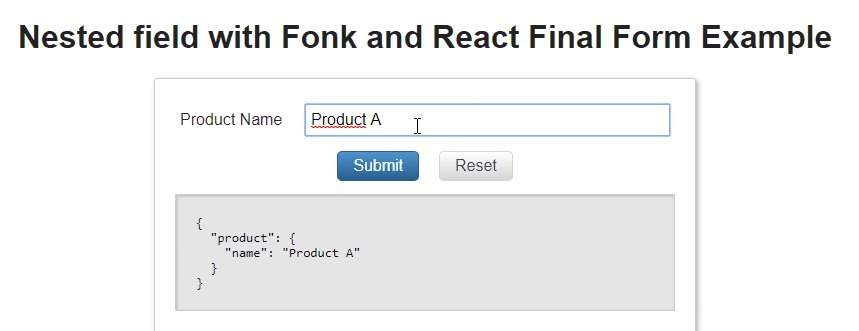
Nested fields
Right now we have covered just plain form models, what if we have a more complex structure? something like:
{id: 1,name: 'Foo',product: {name: 'bar'}}
We can define the validation for the product.name nested property by using the string dot notation: 'product.name'.

Javascript
Typescript
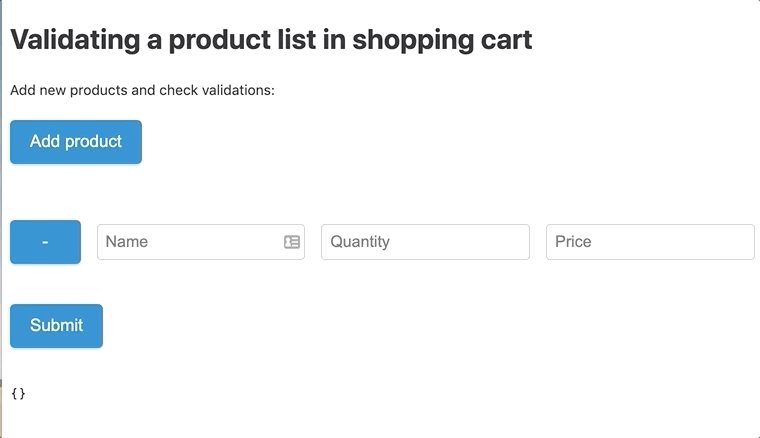
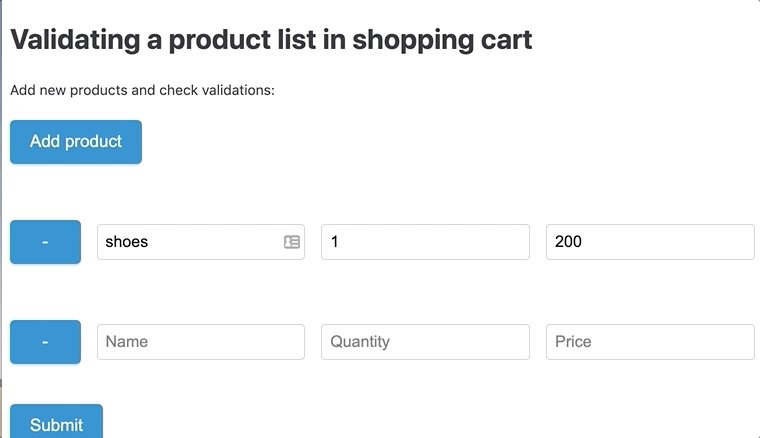
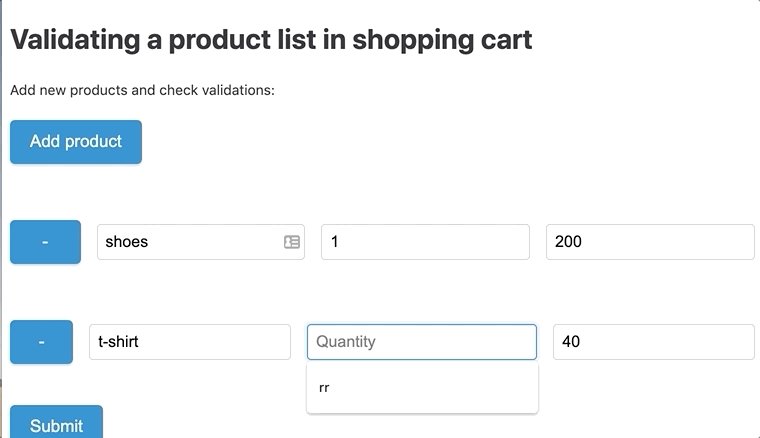
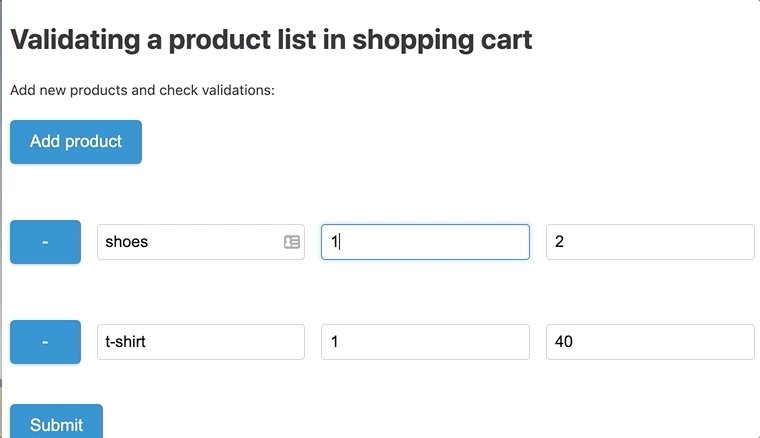
Array field validations
Sometimes you need to apply validations to a collection of items (e.g. in a shopping cart list, check that each row quantity field is informed and a valid numeric value), you can do that using the built in ArrayValidator
Example A - Shopping cart

Javascript
Typescript
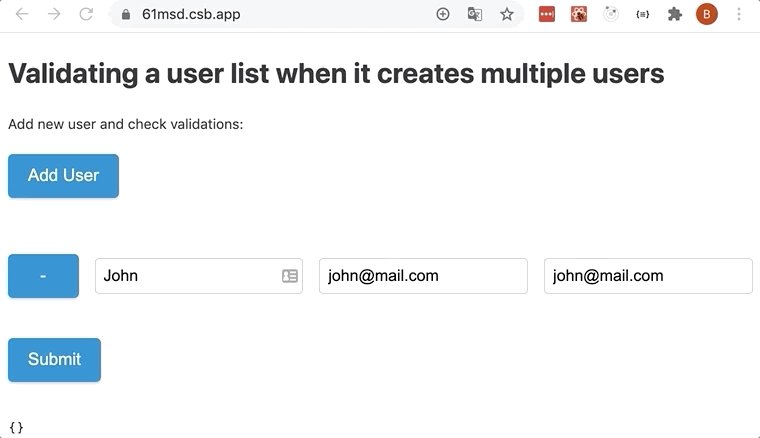
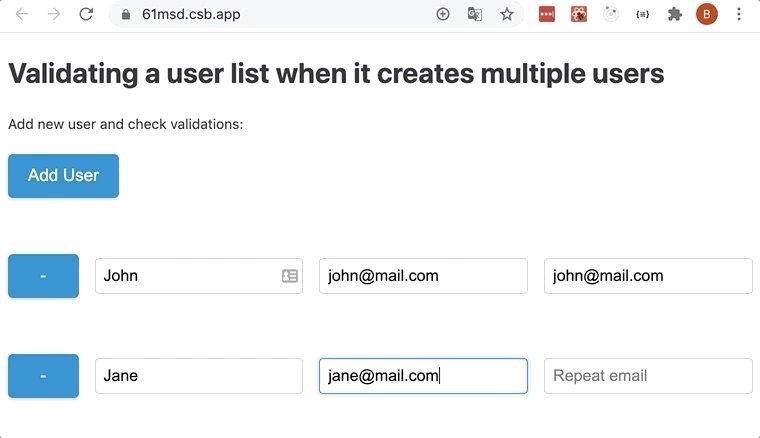
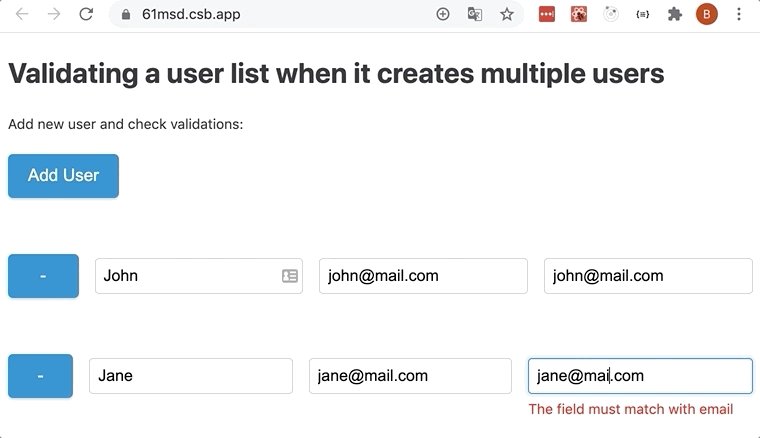
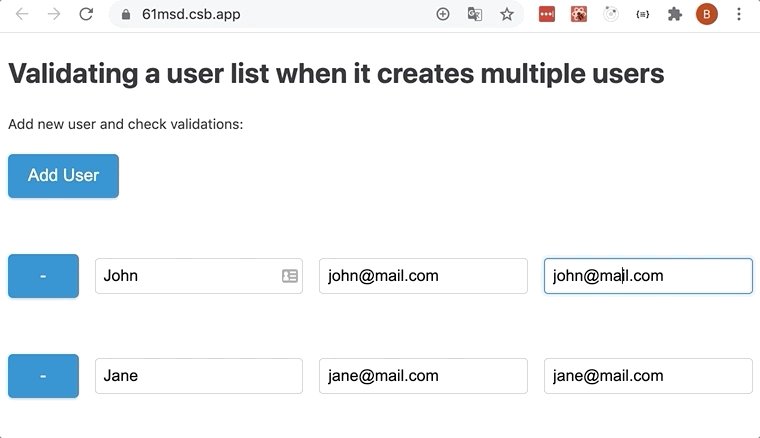
Example B - Adding multiple users (EMail verification)

Javascript
Typescript