Integrating Fonk with React Formik
Formik is a great library to manage forms state.
Adding Fonk to Formik allows you to seamlessly add validation capabilities to Formik.
In order to use Fonk with Formik you will have to install fonk-formik adaptor:
npm install @lemoncode/fonk @lemoncode/fonk-formik --save
The main change to apply when using a fonk-formik comes when you want to instantiate Fonk engine with your form validation schema, instead of calling createFormValidation , just replace that entry with createFormikValidation
- import { createFormValidation, Validators } from '@lemoncode/fonk';+ import { Validators } from '@lemoncode/fonk';+ import { createFormikValidation } from '@lemoncode/fonk-formik';const validationSchema = {field: {email: [Validators.required],password: [Validators.required]}};- export const formValidation = createFormValidation(validationSchema);+ export const formValidation = createFormikValidation(validationSchema);
Now you can hook to Formik form validation (example):
<FormikinitialValues={{ email: "", password: "" }}+ validate={formValidation.validateForm}onSubmit={(values, { setSubmitting }) => {setTimeout(() => {alert(JSON.stringify(values, null, 2));setSubmitting(false);}, 400);}}>
And if you want to hook to Formik field validations (example):
<form onSubmit={handleSubmit}><Fieldname="email"+ validate={(value) => formValidation.validateField("email", value)} />
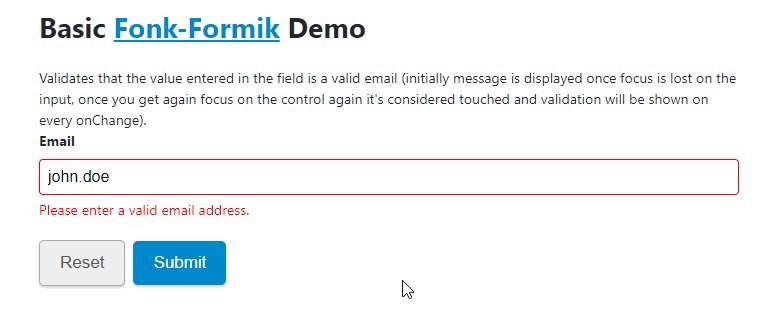
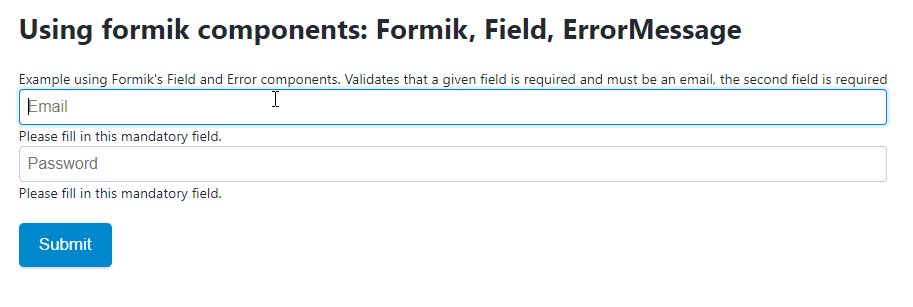
Example: How to display field validation error message:
<Field name="email"/>+ {errors &&+ errors.email &&+ touched.email &&+ <div>{errors.email}</div>}
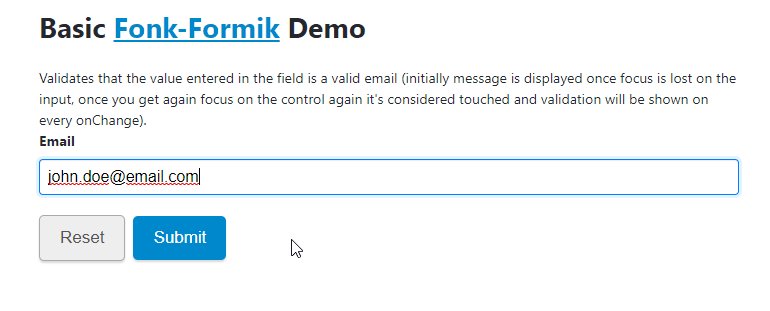
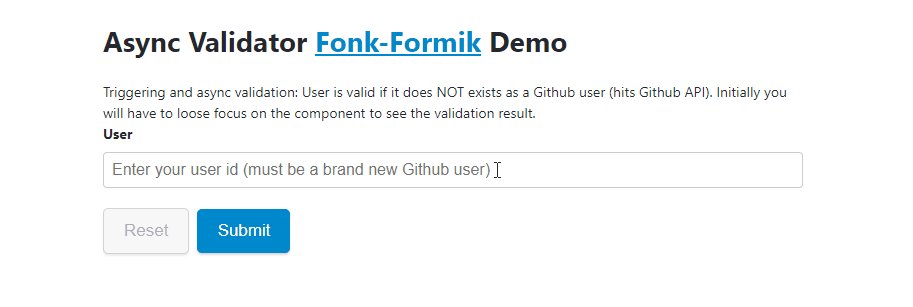
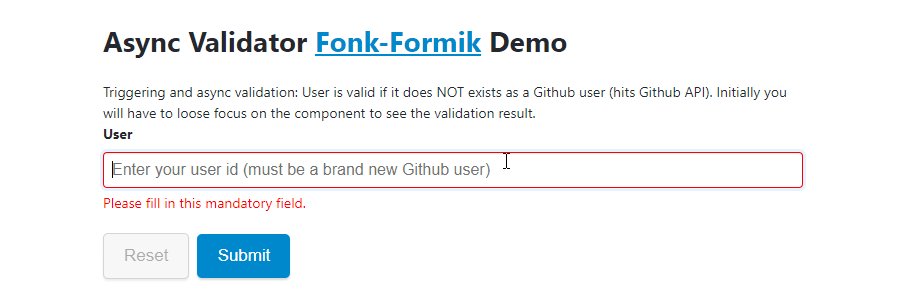
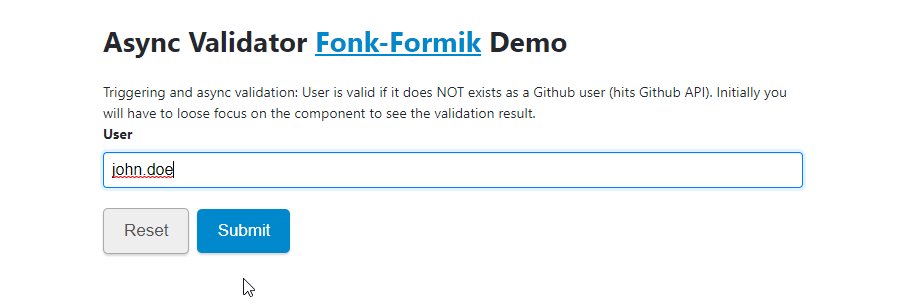
Examples:


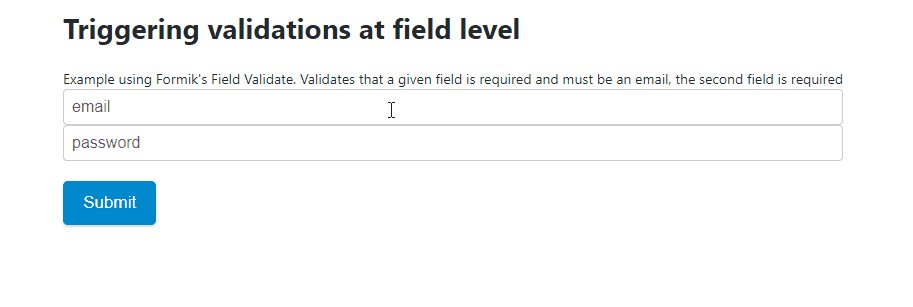
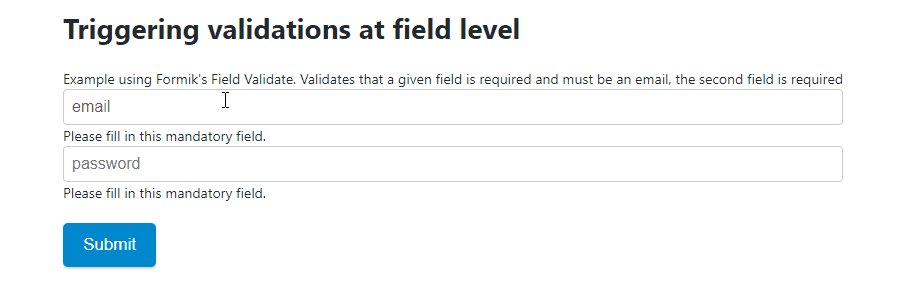
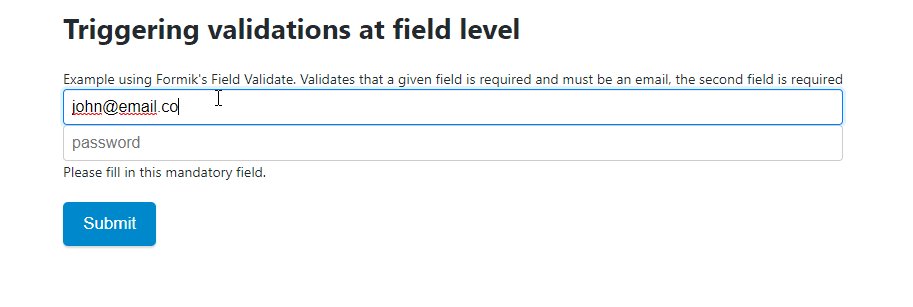
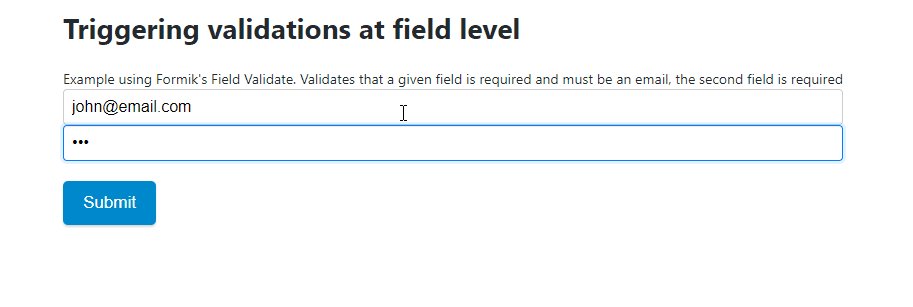
Firing validations at field level


Customizing validator's error messages globaly

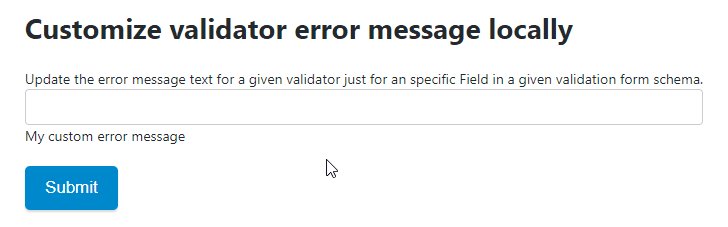
Customizing validator's error messages just for a given form




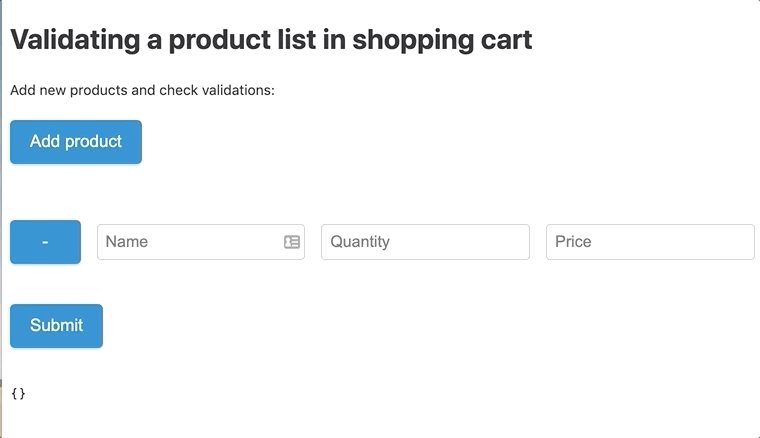
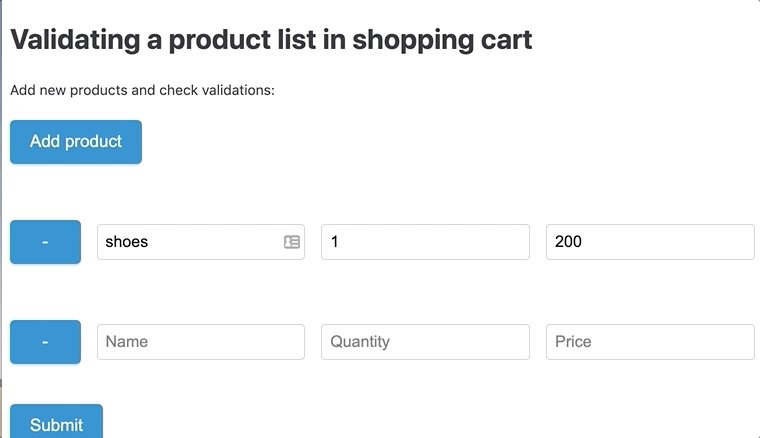
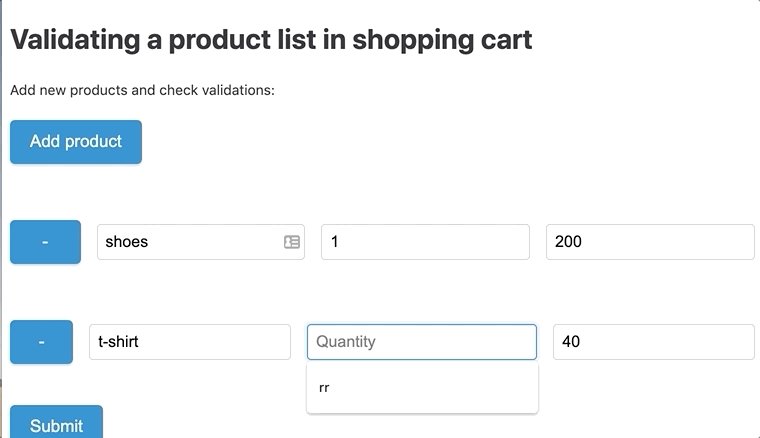
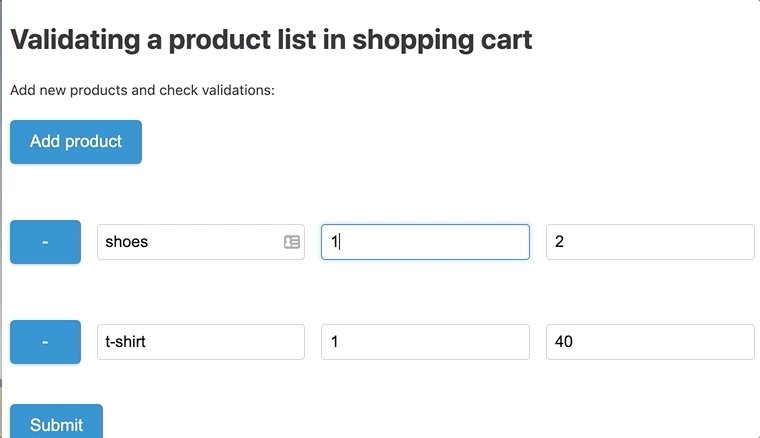
Array validation - Shopping cart example

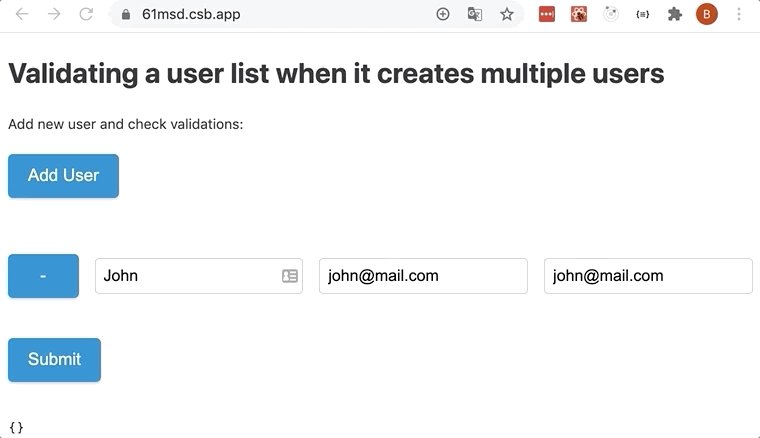
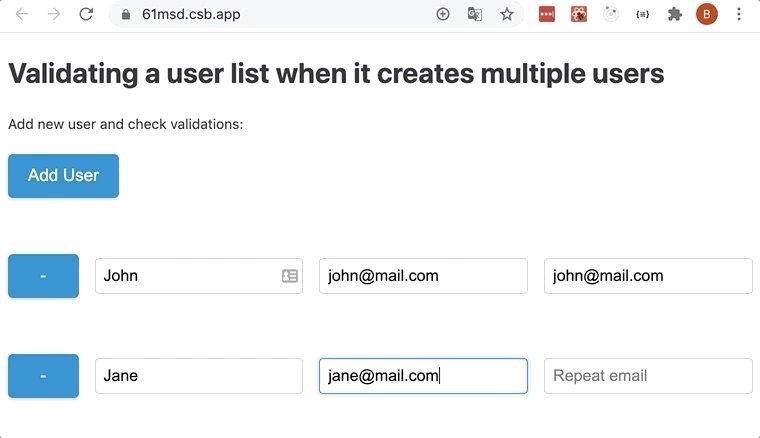
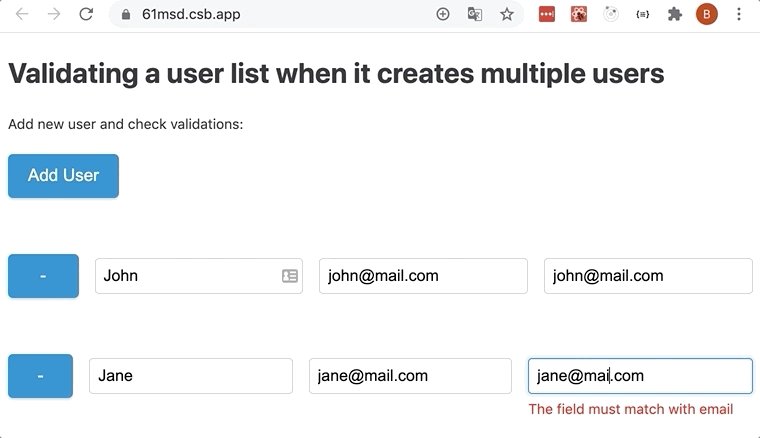
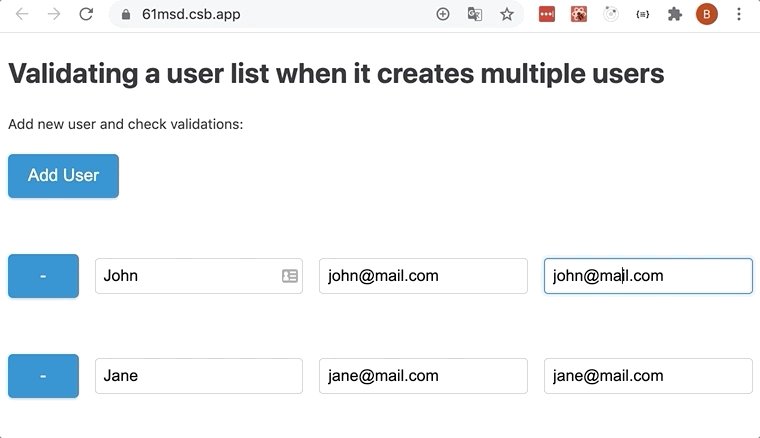
Array validation - Multiple users creation example